¿Llevas tiempo echando un ojo a la versión 7.1 de Squarespace y estás pensando en probarla? Si tu sitio web está actualmente en la versión 7.0, dar el paso y cambiar a una versión nueva y desconocida puede dar un poco de miedo y a la vez ser un trabajo bastante tedioso. ¿No estás seguro de por dónde empezar y cómo asegurarte de que el proceso sea fluido, sin tiempo perdido, y sin crearte estrés? Te explicamos paso a paso cómo pasar de la 7.0 a la 7.1 de forma segura, y qué aspectos debes tener en cuenta en cada fase.
Cómo pasar de la versión 7.0 de Squarespace a la 7.1. Una guía completa.

Todos los pasos señalados en este artículo no son exhaustivos y son recomendaciones sobre el proceso de cambio que provienen de nuestra propia experiencia. En este artículo te contaremos las principales claves de la versión 7.1, y también podrás ver un vídeo rápido sobre el panel de control de la 7.1, que es ligeramente diferente del de la 7.0.
Antes de continuar, hay varios casos en los que no recomendaríamos hacer el cambio:
Si tienes muchas entradas de blog, así como productos y datos de clientes (si tienes una tienda). Squarespace no tiene una opción para la migración automática del contenido, por lo que no podrás importar los datos de productos y clientes de tu sitio 7.0 a 7.1. En este caso, es mejor que te quedes en la 7.0. hasta que Squarespace ofrezca una solución a este problema.
Si tienes una suscripción a Campañas de correo electrónico de Squarespace o una suscripción de Programación de contenido, no podrás transferir estas suscripciones de la versión 7.0 a tu sitio 7.1.
Si la suscripción a tu sitio 7.0 fue renovada recientemente y no quieres perder la inversión, ya que no es posible transferir la suscripción de una versión a otra.
Recursos adicionales para consultar en este punto:
Pasar de la versión 7.0 a la 7.1 de Squarespace
Políticas de reembolsos de Squarespace
Paso 1. Preparación
RECOPILAR EL CONTENIDO
Dado que Squarespace aún no permite la migración automática de contenido entre las plataformas 7.0 y 7.1, tendrás que preparar el contenido de tu sitio web actual de la versión 7.0 y tenerlo listo para subirlo y añadirlo manualmente a tu sitio de la versión 7.1. Esto será especialmente difícil con tus páginas de archivo: galerías y posts. Te recomendamos que prepares las imágenes en carpetas separadas, las optimices y las guardes para la web. Será de gran ayuda si tienes una copia de seguridad de tus imágenes. Si no, tendrás que guardar manualmente las imágenes que quieras utilizar desde tu sitio actual.
Solución para los blog posts: exporta el contenido a WordPress y luego impórtalo a 7.1. Ten en cuenta que esto puede romper el formato o que se pierdan algunas imágenes por el camino. Sin embargo, importará todo el texto y hará parte del trabajo manual necesario para la transferencia de contenidos.
MAPEAR TUS URLS
Para garantizar que el cambio tenga el menor impacto negativo posible en tu SEO, será importante que mapees todos los enlaces actuales de tu sitio. Esto significa revisar todas las páginas de tu web y anotar los enlaces URL. Puedes hacerlo en un documento de Excel con el título de la página y el slug (dirección) asociado a ella.
Presta especial atención a todas tus galerías y entradas de blog, ya que es muy importante mapearlas. Los enlaces de tus posts y galerías están por toda la web (es decir, se mencionan en otros sitios web), y quieres asegurarte de que los usuarios puedan acceder a los enlaces sin encontrarse con una página de error 404 después de hacer el cambio. Así que mantener las mismas URLs es fundamental.
LIMPIAR TUS PÁGINAS
Llegados a este punto, ya que has revisado todos tus enlaces y páginas, es posible que descubras enlaces que no son "bonitos", por ejemplo, tuweb.com/nuevo-index-4, tuweb.com/acerca-3, etc. O puede que descubras que algunos enlaces, páginas o incluso entradas que ya no son relevantes. Puede que quieras modificar estos enlaces en tu nuevo sitio o reutilizarlos. Si decides eliminarlos, tendrás que establecer redireccionamientos. Antes de eliminar un enlace/página, comprueba su valor a través de Google Analytics: ¿es un contenido popular que todavía atrae visitantes a tu sitio? Crea columnas separadas en tu documento de Excel para comentar los enlaces que deben ser reutilizados o eliminados. Hemos compartido algunas recomendaciones sobre cómo ordenar tu sitio aquí.
PREPARAR EL DISEÑO Y LA ESTRUCTURA DE TU SITIO
Llegados a este punto, tienes que confirmar tu mapa del sitio, es decir, las páginas que piensas tener dentro de tu sitio web. ¿Piensas mantener la misma estructura del sitio que en tu actual sitio 7.0 o actualizarla para que represente mejor tu negocio actual? Si piensas mantener el contenido y la estructura igual, ya está todo listo. Sin embargo, si piensas hacer ajustes en la presentación de los contenidos, es hora de apuntar qué tipo de contenidos incluirás en cada página. Coge un papel y empieza a escribir todas las páginas que quieres tener en tu sitio, puede ser tan fácil como este ejemplo. Luego, describe qué tipo de contenido tendrás en cada página.
Aquí tienes un ejemplo de cómo puedes hacer una lista de las secciones de tus páginas. Página de inicio: un slider a todo color en la parte superior, una breve reseña sobre mi negocio que incluya mi ubicación y lo que hago, mis publicaciones más recientes en el blog, un slider con testimonios de clientes, mis categorías de fotografía y una llamada a la acción final.
Si necesitas algo de inspiración, Pinterest es un gran recurso para encontrar ejemplos de páginas web, no sólo sobre cómo estructurarlas, sino también sobre la presentación visual.
**
Ya has investigado, has hecho una lista de todo lo que necesitas, y estás listo para dar el siguiente paso y empezar a construir tu sitio en 7.1.
Paso 2. Crear un nuevo sitio de prueba en 7.1
Al igual que en la 7.0, puedes disfrutar de una prueba gratuita de 14 días para un nuevo sitio web 7.1 dentro de tu misma cuenta de Squarespace. No es necesario que crees una cuenta nueva: podrás editar tanto tu sitio web actual de la versión 7.0 como el sitio web de prueba de la versión 7.1 dentro de la misma cuenta.
Ya sabes cómo funciona: el periodo de prueba comienza en el momento en que empiezas con una nueva plantilla. Nada más comenzar, Squarespace te mostrará una variedad de plantillas para que elijas. Navega por las categorías -como fotógrafo querrás buscar en categorías como "Fotografía", "Bodas" o "Portafolios"- y tómate tu tiempo para seleccionar las que más te gusten. Cuando elijas una plantilla, presta atención a varios aspectos: diseño, funcionalidad y estética. En esta fase, todo el trabajo que has preparado en el paso 1 te será súper útil.
Hablemos de cómo funcionan las plantillas de 7.1. En 7.1, todas las plantillas comparten la misma estructura subyacente, las mismas funciones y las mismas opciones de estilo. La plantilla que elijas podría llamarse también un Diseño. Te servirá como punto de partida para el diseño de tu sitio, y más adelante podrás personalizar su aspecto para adaptarlo a las necesidades de tu marca y añadir diferentes tipos de páginas, sin tener que volver a empezar con otra plantilla, como tendrías que hacer en la 7.0.
*Lee más sobre las versiones de Squarespace y las plantillas de cada una aquí.
Paso 3. Prepararse para el estilo - Construir la base de la web
Antes de empezar a trabajar en el estilo es mejor construir algunos de los elementos principales de tu sitio. La plantilla que elijas vendrá con algunas páginas de demostración que puedes utilizar. Como todas las páginas de la 7.1 tienen la misma estructura subyacente y las mismas opciones de sección, sólo tienes que cambiar el nombre de las páginas de demostración existentes según el mapa del sitio y organizarlas en el área de navegación en el mismo orden en que quieres que se muestren en tu navegación principal. No te preocupes por el contenido dentro de las páginas en este momento, ya que eso es algo en lo que trabajarás más adelante. Si tienes páginas ocultas en tu sitio 7.0 actual, a las que sólo se puede acceder a través de enlaces directos y no a través de tu navegación principal, añádelas/créalas en el área No Enlazada, asigna sus títulos de página y vuelve al contenido más tarde.
El siguiente paso es crear el pie de página. Si no sabes qué añadir aquí, sigue esta sencilla estructura: una sección con tu feed de Instagram y otra sección con una cita o algún párrafo relevante para el SEO y tu copyright.
Por último, hay otros dos elementos importantes que debes añadir en esta fase: tus Galerías y tus publicaciones en el Blog.
GALERÍAS
Squarespace 7.1 ofrece una estructura de Portafolio que básicamente crea un listado con tus galerías. Cada galería puede tener un diseño y una presentación diferentes. También puedes añadir bloques de texto o llamadas a la acción u otras secciones en la parte superior o inferior de tu galería. Por ahora, sube tus galerías actuales, las que hayas decidido transferir desde tu sitio web 7.0. Asegúrate de que tus imágenes están optimizadas para la web antes de empezar a subirlas. Comprueba dos veces los enlaces de tus galerías. Los enlaces deben coincidir con los que tienes actualmente en tu sitio web.
BLOG
La parte más difícil de pasar de la 7.0 a la 7.1. es transferir tus artículos y entradas individuales, especialmente si tienes muchas entradas en tu blog actual. Te recomendamos que desgloses las tareas en varios intervalos y optimices tu proceso al máximo.
Empieza con el artículo más antiguo de tu sitio 7.0. Crea un nuevo artículo en el Diario de tu sitio 7.1, añade el título, copia/pega el texto y las imágenes, añade categorías y etiquetas, la imagen en miniatura, el extracto y la URL. Asegúrate de que el slug (la parte de la dirección única para ese post y que va despues de tuweb.com/blog por ejemplo /boda-en-barcelona) es el mismo que en tu sitio 7.0 actual. Pulsa "Publicar la entrada". Sigue los mismos pasos para cada entrada, terminando con la más reciente. Finaliza toda la secuencia, entrando en cada post y ajustando la fecha de publicación, para asegurarte de que coincide con lo que tienes en tu sitio 7.0. Si has decidido eliminar alguno de los posts, lo omitirás por completo. Cuando llegues a la fase de las redirecciones, tendrás que consultar tu documento de Excel para establecer las redirecciones de los enlaces que ya no existen en tu sitio.
Paso 4. Estilo y personalización
Muy bien, la mayor parte del trabajo ya está hecho! Este paso es muy divertido, ya que puedes estilizar tu nuevo sitio y los elementos principales. La versión 7.1 de Squarespace viene con nuevas y geniales características de estilo. Las principales están relacionadas con las combinaciones de fuentes y los temas de color, y con ellas empezarás a estilizar tu sitio web.
*Consulta este artículo para conocer todas las opciones de estilo y diseño disponibles en 7.1
Fuentes. La versión 7.1 ofrece paquetes de fuentes prediseñados y seleccionados que puedes utilizar para definir tus estilos de fuente globales y asignarlos a diferentes elementos de tu sitio. Empieza por asignar uno de los paquetes de fuentes a tu estilo, o edítalos según tus preferencias o según tu marca. Comienza con los ajustes básicos: Encabezados, Párrafos, Botones y Meta fuentes. Luego puedes proceder a actualizar otras fuentes, como el título del sitio, la navegación (menú), las fuentes del blog (títulos del blog, extractos) y otras páginas de tu sitio.
Temas de color. Al igual que con las fuentes, Squarespace 7.1 ofrece paletas de colores predefinidas (que van de claras a oscuras) que podrás utilizar para crear un tema de color general para tu sitio. Esto te ayudará a mantener un estilo cohesivo y consistente en todo el sitio web. Si ninguno de los colores disponibles te conviene, siempre puedes utilizar tus propios colores y crear una paleta personalizada, utilizando los tonos de tu marca, por ejemplo. Tienes la opción de hacer cambios globales en todo el sitio y de hacer cambios de color en cada sección individualmente. Consulta este artículo para saber más sobre cómo cambiar los colores de tu sitio.
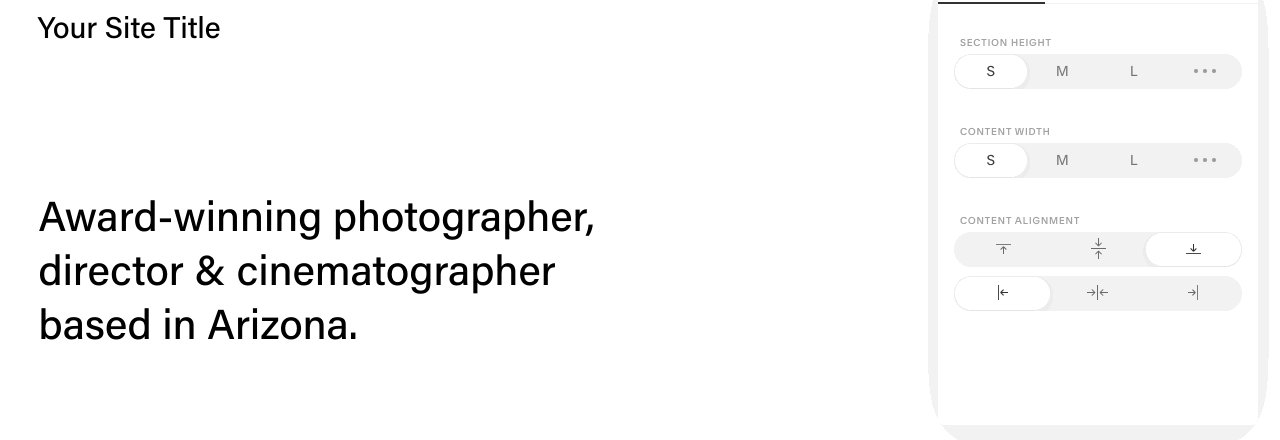
Como ya tienes la Cabecera, el Pie de Página, el Blog y las Galerías, también puedes editarlos. Hay opciones dentro de cada uno de estos elementos, que están relacionadas con la visualización (es decir, el diseño de la cabecera, el diseño de la galería, el diseño del blog). Podrás acceder a sus opciones de visualización cuando hagas clic para editar la página y pases el ratón por encima de la sección - aparecerá el icono de edición para que lo ajustes.
También puedes editar las fuentes dentro de la pestaña Fuentes avanzadas de estos elementos. Al igual que en la versión 7.0, los ajustes de estilo de los elementos dentro de la pestaña Fuentes Avanzadas sólo serán accesibles si el elemento es visible en la parte derecha de tu pantalla. Si quieres editar los títulos de tus entradas abiertas, metas, etc., abre una entrada del blog y ve a Diseño → Fuentes → Selecciona tu paquete de fuentes → Fuentes avanzadas. Aquí encontrarás todas las opciones de estilo relacionadas con tu elemento del Blog.
Paso 5. Construir las páginas de información
En este punto tendrás la mayor parte de tu estilo finalizado, así como las páginas del Diario y las Galerías añadidas a tu sitio 7.1. Estarás listo para empezar a crear tus páginas de información, como la página de inicio, la página de contacto, las preguntas frecuentes, la página de precios y demás. Vas a trabajar con el constructor de páginas de Squarespace 7.1. Haz clic para editar una página y encontrarás varias opciones para añadir secciones: puedes añadir una en blanco o elegir una sección de la biblioteca de secciones predefinidas que se ajuste a tus necesidades. Aquí es donde el contenido que has definido en el Paso 1 te resultará útil.
Una vez que tengas una sección en tu página, puedes añadir más bloques y adaptarla tus necesidades. Por suerte, la estructura de bloques de Squarespace 7.1. es prácticamente la misma que en la 7.0: tienes bloques de imágenes con diferentes opciones de visualización, puedes utilizar fácilmente los bloques de Resumen para extraer tus últimas publicaciones y mostrarlas en forma de cuadrícula, carrusel, lista, etc., puedes añadir bloques de Botón para Llamadas a la Acción, así como el famoso bloque de Espaciador para ayudarte a conseguir cualquier diseño que tengas en mente. Familiarízate con todos los bloques y secciones de página disponibles en Squarespace 7.1. Aquí tienes un vídeo que repasa los principales bloques que encontrarás al construir tus páginas.
Si has estado investigando y has hecho un moodboard con ideas de inspiración, puede que algunas de estas ideas requieran soluciones personalizadas. Lo ideal al principio es intentar que funcionen con las opciones predefinidas, sin usar ningún código. Si quieres darle un punto extra a tu web con más bloques interactivos, puedes consultar nuestros elementos personalizados para 7.1.
Paso 6. Comprobar los enlaces
Con todas tus páginas listas, el último paso es revisar todos los enlaces del sitio. Abre el documento de Excel que preparaste en el Paso 1, y repasa cada página. Una vez que te asegures de que el enlace es correcto, pon un código de colores en el documento para llevar un registro de las ediciones. Durante este proceso, también deberías transferir las descripciones de tus páginas o cualquier configuración relevante para el SEO que tuvieras en tu sitio 7.0.
A medida que avanzas en tus enlaces, prepara la lista de redireccionamientos de páginas. Por ejemplo, digamos que tenías un enlace no descriptivo para una de tus páginas /nuevo-index-3 y que debería redirigir a tu página Acerca de mí con el slug /acerca-de-mí. En este caso, harás la redirección como /nuevo-index-3 → /acerca-de-mí 301. Añadirás esto a tu sitio Configuración → Avanzado → Mapeo de URL. En caso de que te falte un enlace/slug, te recomendamos asignar una página 404 personalizada, que es más intuitiva que la predeterminada en Squarespace. Añade enlaces importantes y llamadas a la acción, sé creativo y añade algún mensaje divertido en ella.
RECURSOS ADICIONALES PARA COMPROBAR ANTES DEL LANZAMIENTO
Lista de comprobación antes de lanzar tu web de Squarespace
Lista de comprobación de SEO de Squarespace
Paso 7. Actualizar tu plan y transferir tu dominio
Lo has conseguido: has rehecho toda tu web en Squarespace 7.1 y estás listo para enseñársela al mundo. Sólo quedan unos pocos detalles técnicos para finalizar tu traspaso. En primer lugar, tienes que actualizar tu sitio de Squarespace 7.1 a un plan de pago. Ten en cuenta que no puedes transferir tu suscripción actual desde tu sitio 7.0, y que tienes que suscribirte a un plan de precios distinto para tu nuevo sitio 7.1. Consulta los planes de precios de Squarespace aquí.
Una vez que pases de un plan de prueba a un plan de pago, podrás transferir tu dominio de tu sitio 7.0 a tu nuevo sitio 7.1. Ahora, cuando los usuarios visiten la URL de tu sitio, tuweb.com, podrán acceder a tu nuevo sitio 7.1.
Si has registrado tu dominio en Squarespace, puedes transferirlo fácilmente entre ambos sitios web desde el panel de control de Squarespace. En este tutorial se explican todos los pasos. Si tu nombre de dominio está registrado con un tercero, ten en cuenta que pueden pasar hasta 72 horas antes de que el dominio se transfiera de un sitio a otro. Este es el único caso en el que tu sitio puede aparecer como caído para tus usuarios. Al trasladar los dominios de terceros, sigue los pasos indicados por Squarespace en el artículo de documentación sobre este tema.
~
La versión 7.1 es el futuro de Squarespace y estamos muy contentos de que des el salto y lo pruebes. Que sepas que es realmente divertido trabajar con esta versión una vez que le coges el tranquillo. No es una tarea fácil, pero ya lo tienes! Por suerte, Squarespace ofrece un montón de recursos gratuitos en línea para guiarte en el proceso. Si estás considerando uno de nuestros kits de diseño personalizables, debes saber que ya tenemos varios disponibles para la 7.1 y que estamos trabajando para ofrecerte más en los próximos meses. Consúltalos aquí.
¿Quieres actualizarte a Squarespace 7.1? Consigue hoy un 20% de descuento en todos nuestros kits de diseño para la 7.1 con el código HAPPYMUSE20.
Creativamente tuyo,
Equipo de Squaremuse
¿Te ha gustado este artículo? ¡Guárdalo en Pinterest!