Welcome to Squaremuse! We are so excited to share this journey with you.
On this page you will find documentation and video tutorials to set up Onyx demo (use code demo if accessing the link directly). In this initial article, you will find the following videos to get you started:
Quick Intro & Getting Started on Squarespace
Squarespace 7.0 and dashboard overview
Welcome message
Requirements for Implementing Ónyx:
Business Plan - recommended, since the personal plan has a limit of 20 pages.
Squarespace 7.0 Sonora Template
GETTING STARTED ON SQUARESPACE
SQUARESPACE 7.0 AND DASHBOARD OVERVIEW
PASSCODE FOR ALL ÓNYX VIDEOS: onyx
*Please note that the folder structure in our video tutorials may be slightly different from you have due to updates. However, this does not effect the setup process and steps shown in our videos
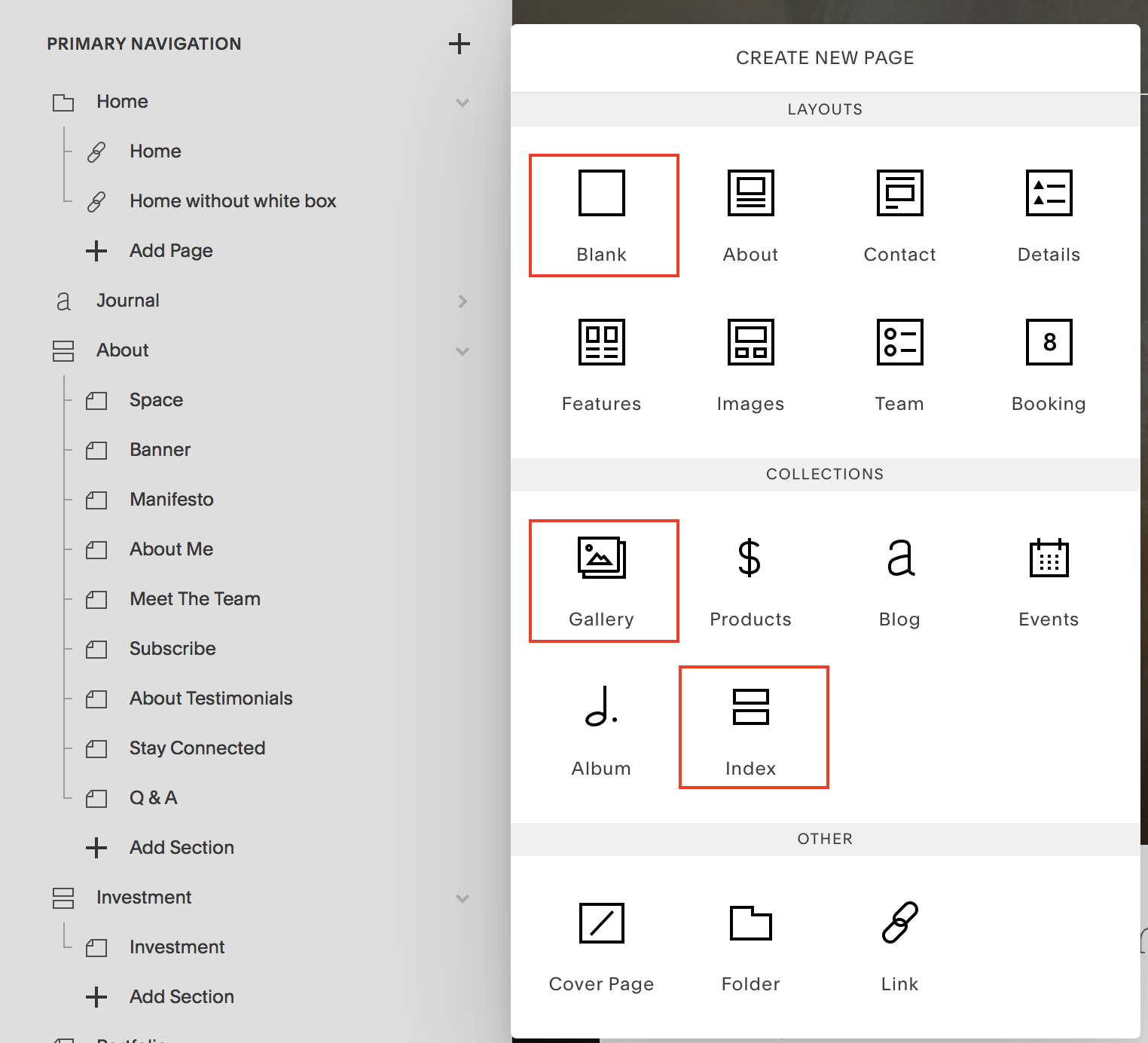
Due to recent Squarespace interface changes in the dashboard your view of page building will look slightly different. However, this does not affect the process of your design kit implementation. All you need to know is that Index and Gallery page types remained the same in the new dashboard, and the only difference is the way a Content page is named. You need to select a Blank to be able to add a section under your Index, as illustrated in the screenshot:
Whereas in its previous version Squarespace used to open the Page’s editing options right away once you’ve created it, win the new Squarespace dashboard when you add a Blank you need to hover over the section and click on edit to be able to update it with content:
Design Kit Presettings
Once you have downloaded Onyx files and unzipped them, you will notice that the files are all organized by folders, to make it easier to find and use the different elements we’ve created for you. All of the files included will help you setup the Onyx demo on your Squarespace, as well as customize elements to personalize the theme, which is covered in the article Adding Personal Content.
For this step you need to find the Style Kit folder and open the Style Kit.png file, which is a style guideline. The first step to setup Onyx is to stylize the fonts and combination of them that you will use across the site pages: H1, H2, H3, Quote, and Normal (or also known as body text), as well as header and footer styling, buttons styles. For this we will have to create first an unlinked page in your Squarespace in order set these styles. The benefit of starting with this step is that all the styles will automatically be applied whenever we create Onyx pages, so we won’t have to repeat the style setup for each page separately. Which is great, as it means less work for you!
Follow the link below to create the Style Kit page. PASSCODE: onyx.
Styling Process
Once you’ve setup the Style Kit page, you can now apply the styling for each element. In the Style Kit png, you will find screenshots of settings for each element.
To apply the styling follow the video. PASSCODE: onyx.
If you need to create dropdowns in your header menu follow the instructions described in this article: https://support.squarespace.com/hc/en-us/articles/205813818
Footer
One area that is carried across all pages is your footer, which you will also setup at this stage, so that you don't have to worry about it any longer. Follow the video. PASSCODE: onyx.
Header Settings
Now that you are familiar withe the styling process, you can simply apply the Header Settings based on the screenshots below:
Setting Up One Page at a Time.
In the previous step you have setup the style kit, which will now carry across the whole site. And at this point we are ready to create the site pages.
Onyx's sitemap includes the following pages: Homepage - Portfolio - About - Journal - Get In Touch. You can title these as you prefer, or add any additional pages, although in the tutorials below we will cover only demo content.
To add the pages, let's first create our sitemap. PASSCODE: onyx.
We have broken down the video tutorials by page so you can take breaks and create one page at a time.
Homepage. PASSCODE: onyx.
Please read the Updates article, as it covers updates made to this page from 18 December 2018, which affects the way several sections are built (specifically the Portfolio and About images are added through text not photoshop files; the divider is added through CSS code, not as an image block; the linked box images do not require Photoshop any longer) Follow the rest of instructions as provided unless specified otherwise.
If you wish to have a slider at the top of your Onyx Homepage like here: http://onyx.squaremuse.com/homepage-with-slider, please follow the instructions: as with any Homepage create an index page, add a page and within the page add a gallery block. Design settings for the gallery block:
Copy the slug of the page (click on clog icon that appears next to the page you've inserted the gallery block, not the index) and use it instead of slider wording in the code below. Add the following CSS for the slider in Design tab in your SS account -> Custom CSS tab:
/*Slider option for the homepage*/ section[id^="slider"] .Index-page-content { padding: 0; } section[id^="slider"] .sqs-block-gallery { padding: 0; } section[id^="slider"] .sqs-gallery-controls .next { right: 17px; background-color: transparent!important; } section[id^="slider"] .sqs-gallery-controls .previous { left: 17px; background-color: transparent!important; }
Portfolio. PASSCODE: onyx.
Blogpage. PASSCODE: onyx.
Blog CSS
.summary-metadata-item,
.sqs-block-summary-v2 .summary-metadata-item{
font-family:"brandon-grotesque";
font-size:9px;
font-weight: bold;
color:#000;
letter-spacing:3px;
opacity:1;
text-transform:uppercase;
}
body .summary-title {
font-family: "Playfair Display";
text-transform: uppercase;
letter-spacing: 3px;
}
input[type=submit] {
font-size: 8px!important;
padding: 16px 60px!important;
}
About. PASSCODE: onyx.
Get In Touch. PASSCODE: onyx.
Latest Update 18 December 2018
This article covers updates that have been made to the design kit to improve its functionality and make it more user friendly.
For Ónyx design kit, the update pertains specifically to graphic elements. If you have implemented the design kit before the update release, you can choose to continue using graphics or follow the instructions below to implement these through CSS code and settings inside Site Styles tab in your account.
The Update affects the Homepage, specifically the Portfolio & About Us links, which now can be easily edited without the necessity to use Photoshop files, as well as line divider that is added not as an image but through CSS code. With the help of provided CSS, the fonts will also be updated. (watch video below).
Another update is regarding the bottom box links area, which will be created with the help of Images block (Poster style) + provided CSS code (watch video below).
In order for your code to work properly, make sure that the URL slug (which you can find when you click on the settings of each page ) is the same as the one from your code(see screenshot below as example). If necessary, update all sections’ tags with your slug.
COPY and paste this code in the “Custom CSS” area under the Design-> Advanced tab
/***Top Slider - edit the slug "slider" to match your own****/ section[id^="slider"] .Index-page-content { padding: 0; } section[id^="slider"] .sqs-block-gallery { padding: 0; } section[id^="slider"] .sqs-gallery-controls .next { right: 17px; background-color: transparent!important; } section[id^="slider"] .sqs-gallery-controls .previous { left: 17px; background-color: transparent!important; } /***Portfolio & About Section - edit this wording through text not images and add divider. Change the "about-section" slug to match your slug for this section****/ section[id^="about-section"] .sqs-row { display: flex; } section[id^="about-section"] .sqs-row .sqs-col-4 { display: flex; flex-direction: column; justify-content: center; } section[id^="about-section"] .sqs-row .sqs-col-2 { position: relative; } section[id^="about-section"] .sqs-row .sqs-col-2:before { content: ''; width: 1px; height: 100%; position: absolute; background: #fff; left: 50%; transform: translateX(-50%); transform: translateX(-50%); } section[id^="about-section"] .sqs-block-image .image-block-outer-wrapper.image-block-v2 .intrinsic { max-width: 250px !important; margin: 0 auto; } section[id^="about-section"] .sqs-block-image .image-block-outer-wrapper.image-block-v2 .intrinsic img { max-width: 100% !important; height: auto !important; } section[id^="about-section"] code { margin-top: 0; margin-bottom: 0; } section[id^="about-section"] h2, section[id^="about-section"] .sqs-block-image .image-block-outer-wrapper.image-block-v2 .image-title p { font-family: Playfair Display; font-weight: 400; font-style: normal; font-size: 65px; letter-spacing: -0.01em; line-height: 0.72em; text-transform: uppercase; margin-top: 0; margin-bottom: 35px; } section[id^="about-section"] h2 strong, section[id^="about-section"] .sqs-block-image .image-block-outer-wrapper.image-block-v2 .image-title p strong { font-size: 13px; letter-spacing: 1.1em; font-style: normal; font-weight: normal; display: block; margin-bottom: 1px; } section[id^="about-section"] a, section[id^="about-section"] .sqs-block-image .image-block-outer-wrapper.image-block-v2 .image-subtitle p { font-family: Playfair Display; font-weight: 400; font-style: normal; font-size: 13px !important; letter-spacing: 1.1em; line-height: 2em; text-transform: uppercase; border: none !important; } section[id^="about-section"] .sqs-block-image .image-block-outer-wrapper.image-block-v2 .image-subtitle p { line-height: 3.2em; } section[id^="about-section"] .sqs-block-image .image-block-outer-wrapper.image-block-v2 .image-subtitle-wrapper { margin-top: 35px; } section[id^="about-section"] .sqs-block-image .design-layout-poster .image-card { width: 100%; } @media only screen and (max-width: 1199px) { section[id^="about-section"] h2, section[id^="about-section"] .sqs-block-image .image-block-outer-wrapper.image-block-v2 .image-title p { font-size: 55px; } section[id^="about-section"] h2 strong, section[id^="about-section"] .sqs-block-image .image-block-outer-wrapper.image-block-v2 .image-title p strong { letter-spacing: 1em; } } @media only screen and (max-width: 991px) { section[id^="about-section"] h2, section[id^="about-section"] .sqs-block-image .image-block-outer-wrapper.image-block-v2 .image-title p { font-size: 40px; } section[id^="about-section"] h2 strong, section[id^="about-section"] .sqs-block-image .image-block-outer-wrapper.image-block-v2 .image-title p strong { letter-spacing: 0.6em; margin-bottom: 25px; } section[id^="about-section"] .sqs-col-4 .sqs-block-spacer { display: none; } } @media only screen and (max-width: 767px) { section[id^="about-section"] h2, section[id^="about-section"] .sqs-block-image .image-block-outer-wrapper.image-block-v2 .image-title p { font-size: 35px; } section[id^="about-section"] a, section[id^="about-section"] .sqs-block-image .image-block-outer-wrapper.image-block-v2 .image-subtitle p { letter-spacing: 0.8em; } } @media only screen and (max-width: 639px) { section[id^="about-section"] .sqs-row { flex-direction: column; } } pre code { font-family: Arial; } /***Image links styling***/ .sqs-col-3 .design-layout-poster { position: relative; } .sqs-col-3 .design-layout-poster:before { content: ''; width: calc(~"100% - 20px"); height: calc(~"100% - 20px"); border: 1px solid #fff; position: absolute; z-index: 1; left: 10px; top: 10px; } .sqs-col-3 .sqs-block-image .design-layout-poster .image-title-wrapper .image-title p { font-family: brandon-grotesque; font-weight: 700; font-style: normal; font-size: 24px!important; letter-spacing: 0.2em }
Working with Images and Copy
Now that you have setup the design kit’s demo pages, you can start updating the site with your own content. Onyx design kit has several customizable elements, where you need to add your images. You will find Photoshop files for each customizable element in the kit. You will need Photoshop to add your own images to the covers, or edit text for areas where it's saved as an image. We have prepared a video where we cover the principles of working with these files in Photoshop and saving your own elements for Onyx design kit.
But before that, there are several things to remember when Working with Images for digital use:
1. Resize your Images
Make sure to resize all of your images before uploading them to the site. For horizontal images we recommend width at least 1920pixels (for full screen images the width should be at least 2400pixels), and for vertical ones: width at least 1280pixels (in most of our videos we use 2400x1600pixels for horizontal images and 1500x2250pixels for vertical images). This sizing is big enough to keep the images crisp, while also not slowing down your site’s load time.
2. Save for Web
When you finalize resizing your images, choose the option Export -> Save for Web, instead of Save As. This will remove all proprietary data from the file and will result in smaller file size.
3. Save as JPEG
Save all your images as JPEG, as this ensures that the browsers will render them in good quality. Unless a visual element needs to be on a transparent background, then you should save it as PNG.
4. Optimize your Images
We use JPEGmini to optimize the images. You can download their trial and optimize up to 200 images before being asked to buy one of their plans. There are also other tools that you can use, i.e. https://tinypng.com
Note: Please note that some of the graphics, specifically images on section Portfolio/About and section of boxed images from Homepage, that are described in the video below are not relevant any longer since these can be edited without Photoshop files (check article Updates).
PASSCODE: onyx
Preparing Written Content
Good job at uploading your own images to the site! You are one step away before you have all your content ready. Now it's time to work on your copy. We recommend the following process for preparing your written content:
1. Copy/paste the demo's text into a separate text document (i.e. you can use Evernote, WordDocument, Mac's Text document, etc.).
2. Estimate the number of characters for each section. There's a lot of online resources that count characters, while you can also view the character and word count in most text documents. Identify those sections that would allow lengthier text, such as About page. Other than that try to stick to character count
3. Establish your content strategy, replying to the following 4 main questions: Who is your Target Audience? How much written content you plan to have on the site and how often you plan to update it? (be realistic here about your time resources) If you were to break down your content to one message, which one would that be? What is your final Call to Action?
4. Start writing your own content instead based around your Content Strategy.
5. If it's a new site, have at least 3 blogposts ready for launch. The first one can be an announcement about your new site's launch, while the next one can dive a bit more about yourself and then about your work. Don't overcomplicate it, and remember that sometimes Less is More.
6. When you're done, have a friend, relative, or industry peer, proofread your Content for mistakes, but also don't hesitate to ask them for feedback and impressions on the actual message of the content. Make adjustments if necessary!
Congrats on adding your content and images to the site. Check out our next article with a comprehensive checklist to prepare your site for launch.
Polishing Mobile Screens
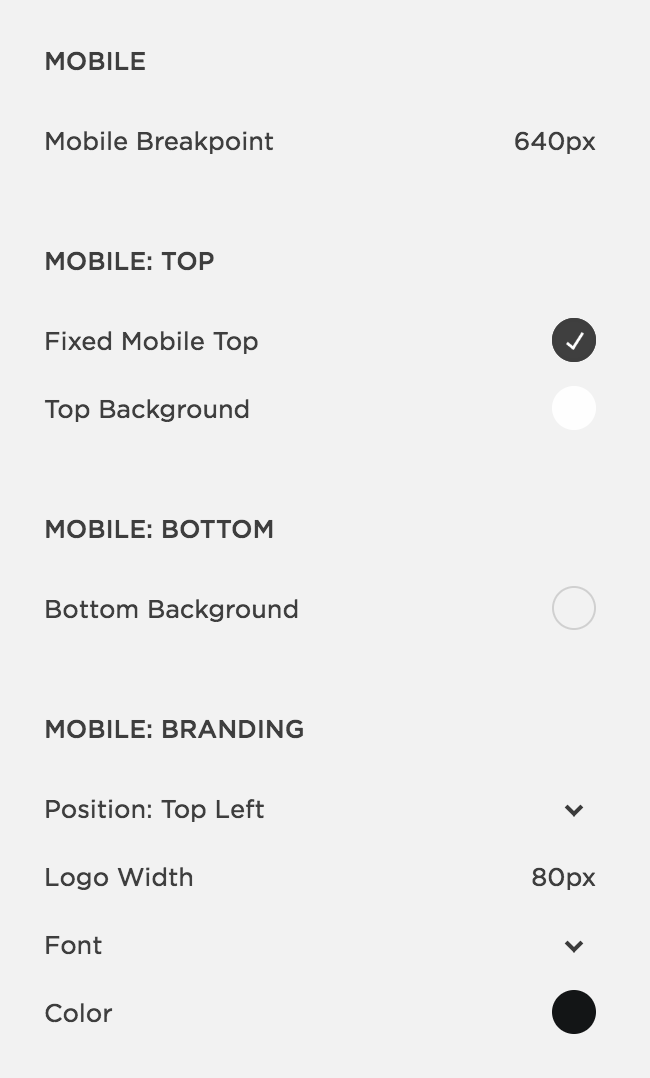
In this article we will go over the mobile settings for your design.
To view the mobile version of the site you need to hover over the top of your simulated preview in your Squarespace account and select from the available icons to view your site in simulated mobile view.
Main options that you will need to set on mobile is your header menu bar and logo position, and open menu options with font styling. These are set inside your Style Editor tab. For Ónyx design the styling options are as following:
Get Personal with Your Ónyx Design kit
We have created illustrations and icons that you can use with your Ónyx design kit in order to personalize your site even more. You can also use the elements across social media and other communication materials for your brand.
The pack is divided in 3 types of illustration/icons (click on the links to download): Botanical, Geometrical and Realness.
Botanical illustrations, inspired by our Sicilia and Chalk design kits, include a series of floral elements that can be used as text and section dividers, as well as graphics when combined with text or images.
Geometrical icons, inspired by Black Onyx and D'avella, are great for accentuating your brand communication through minimalistic elements. The elements are vector so you can easily scale them in proportion if you require to use it as a larger element in a graphic.
Realness icons, inspired by our PNW clients, include a number of illustrations for those who are in love with nature and want to translate that adventurous spirit into their brand communication.
All of the icons can be used across all of Squaremuse design kits and combined as you wish. Enjoy!
A Roadmap for a Smooth Launch.
Once you have completed the Squaremuse demo setup, and have added all of your personal information, uploaded all the images and text content, you are ready to launch your site. To ensure that the launch is smooth we recommend the following roadmap.
Make sure you have the favicon prepared and uploaded to the site. How to add your favicon in Squarespace you can read here.
Set up your emails, test your site contact form(s) to make sure you receive the inquiries correctly and to the right address.
Add your Copyright in the footer area next to ‘Powered by Squarespace’ and ’Design by Squaremuse': © YOUR NAME PHOTOGRAPHY 2018, or Copyright YOUR NAME STUDIO 2018. You can also add your region if you have a localized market.
Set up analytics for the site. You can read more on engine optimization for Squarespace here, you can also integrate Google Analytics for more data. Gathering data about user engagement on the site, bounce rates, where users come from, etc. allows you to build out a well-thought strategy for promoting your business and improving your engine search results.
Connect your social media profiles with the site. Once you add your social media, browse through the site and click on social icons to make sure it goes to your business social media accounts.
Perform a Facebook Debugger. Whenever you post your site link on Facebook, the platform searches for an image to share with your site name and description. To find out which image it is pulling check here. If Facebook is sharing the wrong image you can troubleshoot the issue by following the instructions here.
Update all your social media graphics (avatar, cover photo, etc.) to be in line with your new site's look. This ensures an integrated and holistic brand voice across all platforms.
Check your site across devices, particularly mobile devices: phones and tablets.
Proofread the whole site and check that all the links are working and connecting to the right internal/external pages. Make sure you set redirects for pages that have been deleted or renamed. How to set redirects you can read here.
Need a pair of fresh eyes? Ask your friends or/and partners to have a look at the site and let you know if there are any mistypes or content inconsistencies.
Create some buzz and announce your site launch on social media. You can use our Media Kit templates, which you can download here (Site Launch Promo kit).
Launch the site and enjoy all the likes, shares, and follows.
Let us feature your new site and get you more love on your social pages:
We would be happy to hear from you and your experience with Squaremuse:
Resources: SEO and Squarespace
With your new site, it is a good time to read up on ways to build and improve your SEO. You can read more about SEO, Squarespace tips, how to boost site traffic and how to work with images for your web on our blog:
https://squaremuse.com/blog/9-things-every-squarespace-website-owner-should-know
https://squaremuse.com/blog/how-to-save-images-for-web-improve-your-site
https://squaremuse.com/blog/boost-your-website-traffic
https://squaremuse.com/blog/a-quick-guide-to-squarespace-seo-best-practices
https://squaremuse.com/blog/seo-part-2-blogging
https://squaremuse.com/blog/3-tips-seo
https://squaremuse.com/blog/common-squarespace-oversights
We would be happy to hear from you and your experience with Squaremuse, make sure to tag us, message or email, whether you want to share your new site with us, ask a question or just say hi!