Working with so many clients, we come across a number of oversights that are easily to fix within Squarespace platform. Not only it creates a smoother brand experience for your users, but can also get you SEO points. Read on our blog the list of oversights, and make sure your site is up to date.
Common Squarespace Oversights

1. Social Links
Your social media profiles are important and your clients most probably are interested to see your Facebook page with reviews. Or find you on Instagram and get to know you artistically and personally. It is quite a disappointment to click on those links and get to Squarespace's Instagram and Facebook pages instead. These are set as defaults in all templates.
It is a common oversight specifically when the links are located in the footer area as navigation in Squarespace 7.0 sites. Your SS dashboard will show them as below:
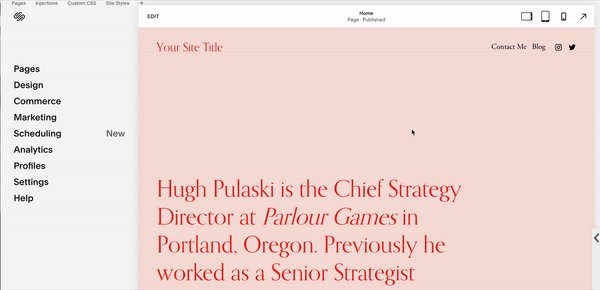
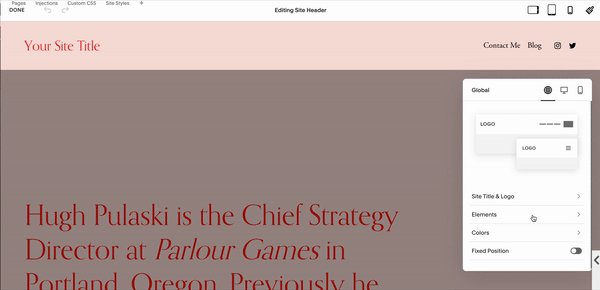
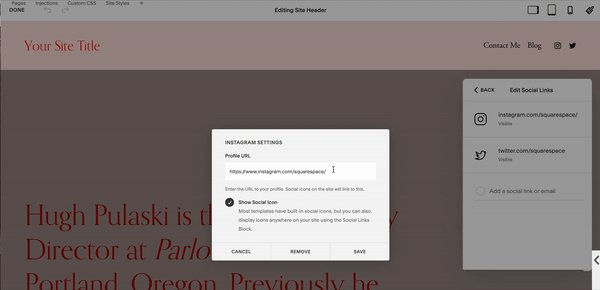
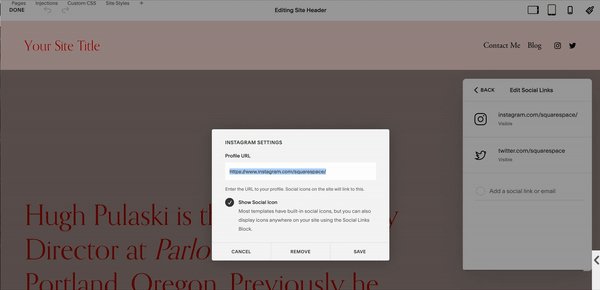
View the gif below which shows how to link socials with your own links:
If you are on Squarespace 7.1, you’ll see that the footer navigation area is gone. You can edit the footer inside any page now. Social icons are not present in all templates, and when they are, they are located in different places, be it the footer or the header. If they are present in your template, make sure to change the link to your own accounts.
2. External Links open in the same tab
Related to above, make sure that any external links that you insert on your site open in a new tab. You want to keep your viewers on your site, instead of leading them away. For any link you insert in Squarespace make sure to check the option Open in a New Window, as shown in the gif above.
3. Squarespace Generic 404 Page
This page probably looks familiar, as it is a generic Page not Found offered by Squarespace.
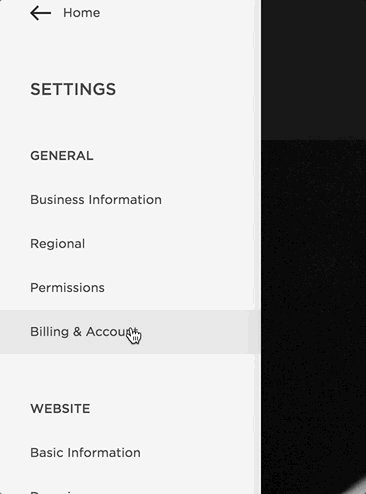
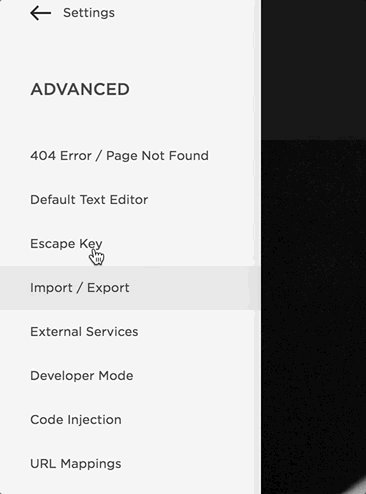
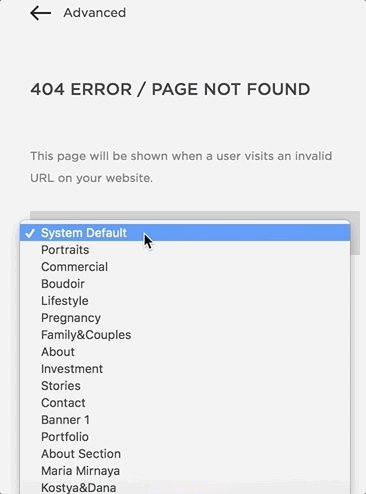
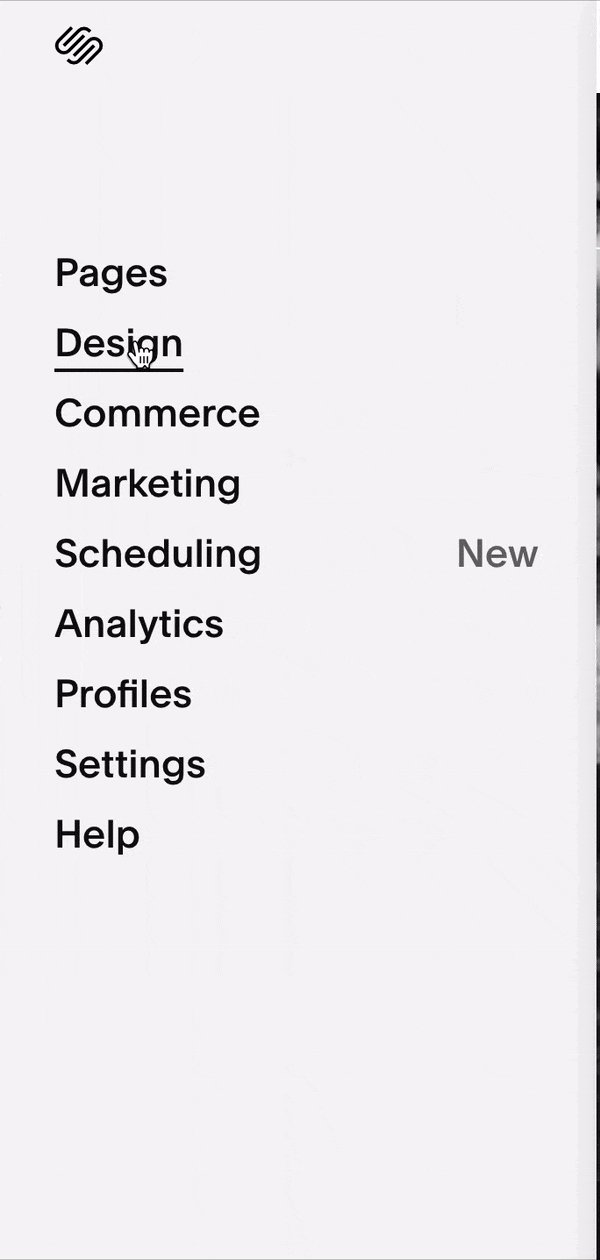
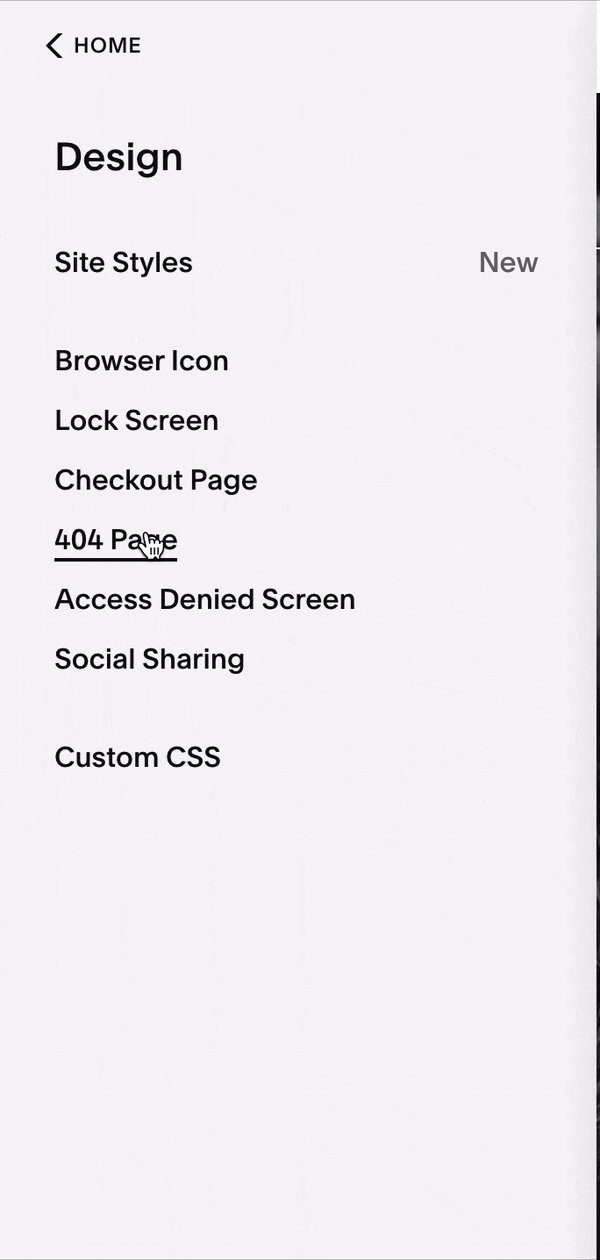
You deserve more than just a generic message with generic fonts without a further linkage to your site pages. Event if it's just a 404 page. If you are in 7.0 version, go to Settings > Advanced > 404 Error tab. For 7.1 version, go to Design > Page.
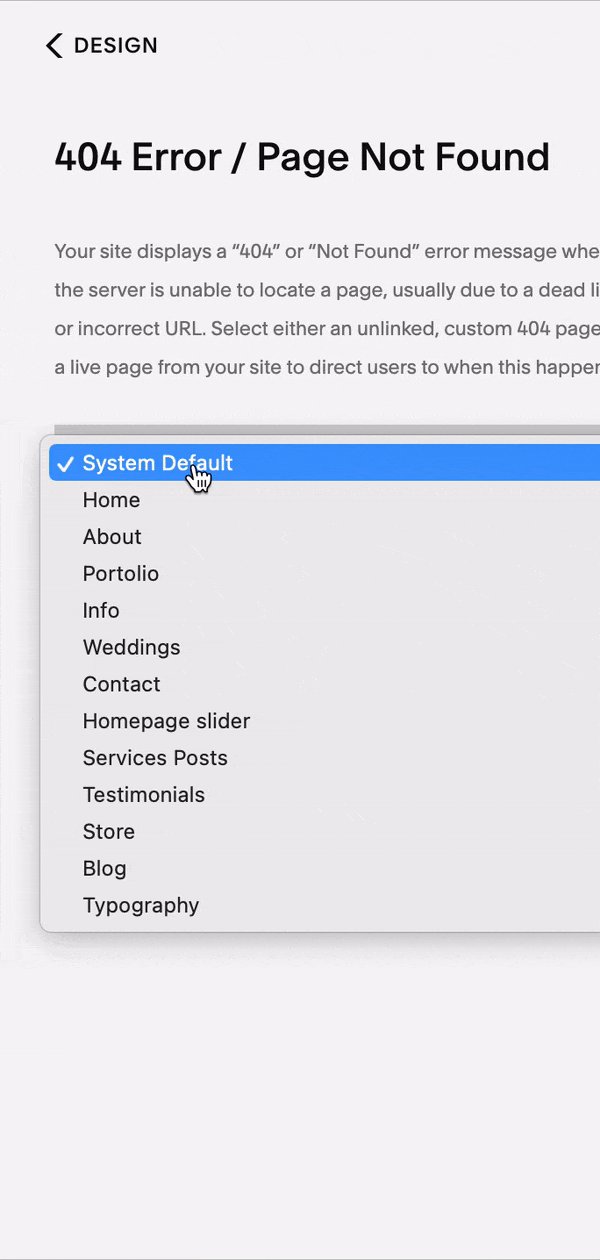
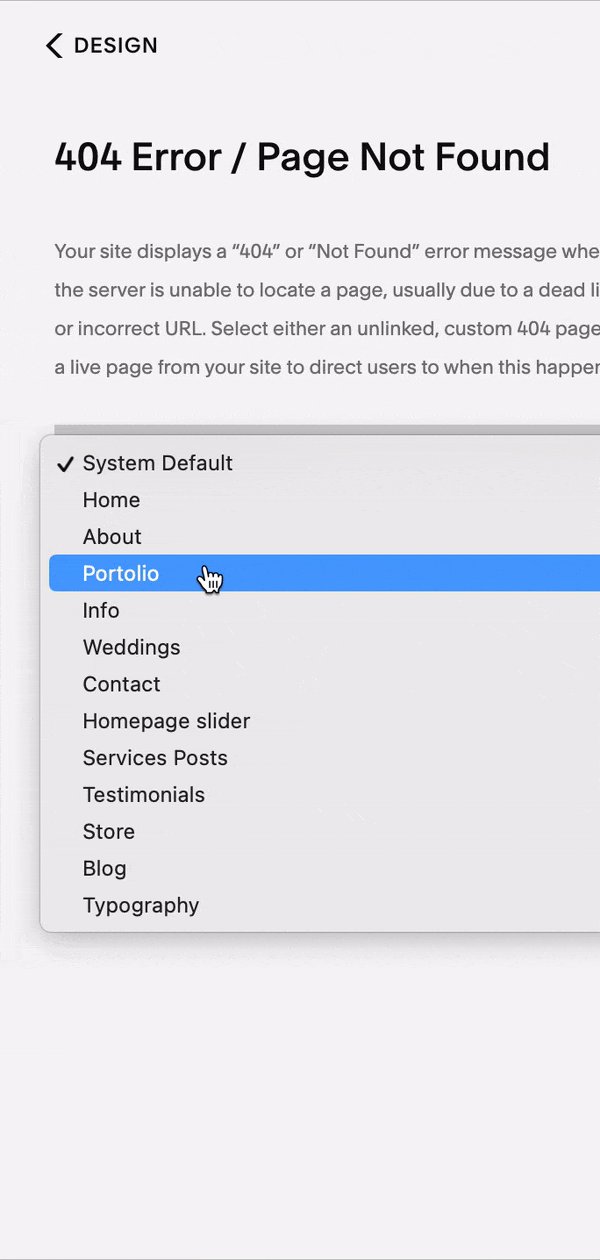
Select any other page from your account. The selected page will be shown when any of your users access a broken link on your site. You can create a separate 404 page in the Unlinked section of your site account and link it through the provided settings. Want to learn more about best practice and creative ideas for an incredible 404 page? Read this article in our blog and turn it into one of the most converting pages on your website!
Squarespace 7.0
Squarespace 7.1
4. Favicon
Branding is in details. Making sure each element on your site represents you visually contributes to building a strong and consistent identity. Squarespace provides a generic favicon for all sites. But you can easily change the small black cube in your browser tab to a personalized brand element. Take a distinctive element from your logo, or a letter if your logo is a type based brand, and create your own favicon. Favicon images work best across all browsers when sized between 100px × 100px and 300px × 300px, though they display at 16px × 16px. Since it's quite a small size, make sure you select an element that is not too busy. This way it is discernable and distintictive. Some examples below:
On 7.0, go to Design > Logo & Title and scroll down to find the area where to upload your favicon. On 7.1 version, go to Design > Browser Icon.
For more information on favicon, read Squarespace support article.
5. Social Sharing
Do you know what image appears when you share your site link on Facebook? You can check it here.
Use an image that best represents your business when your site is shared online. In 7.0, go to Design tab > Logo & Title, scroll all the way down to the dedicated space to upload your social sharing image. In 7.1 version, go to Design > Social Sharing.
Images shared on Facebook must be at least 200px × 200px. However, Facebook changes their preferred image sizes frequently. If your image appears cropped, we recommend experimenting with image sizes for current best practices. For more help, visit Facebook's documentation.
6. Site Title and Tag Line
This point is an important factor for SEO. Using your keyword phrase in the site title will help you rank for that phrase. For example Jane Green Photography - Seattle Wedding Photographer is a good example. Your title and tagline appear in the browser tab when the site is viewed, so it's better to have something specific listed out. To set your Site Title and Tagline, you can do so by going to Design tab > Logo & Title for sites on Squarespace 7.0. If you are in 7.1, Edit any page > Edit Site Header > Site Title & Logo
Squarespace 7.0
Squarespace 7.1
7. Site Description
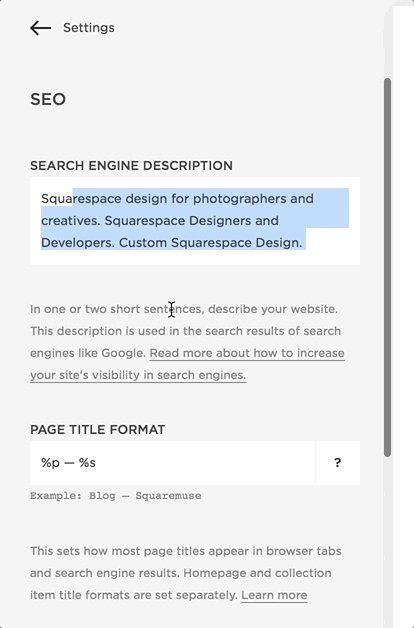
Adding a relevant site description also benefits your SEO. It also allows users to understand what your business is about even before accessing it. The description usually appears in search engine results lists, like so:
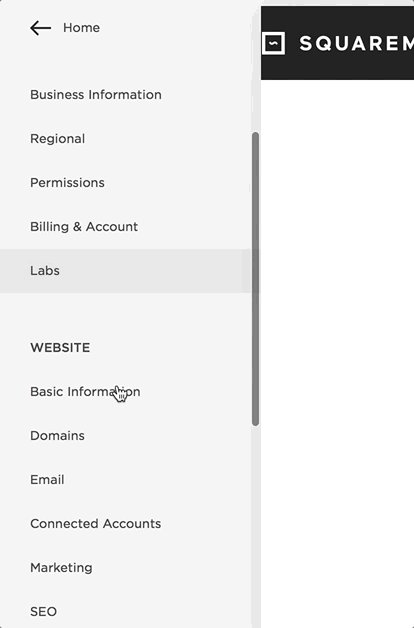
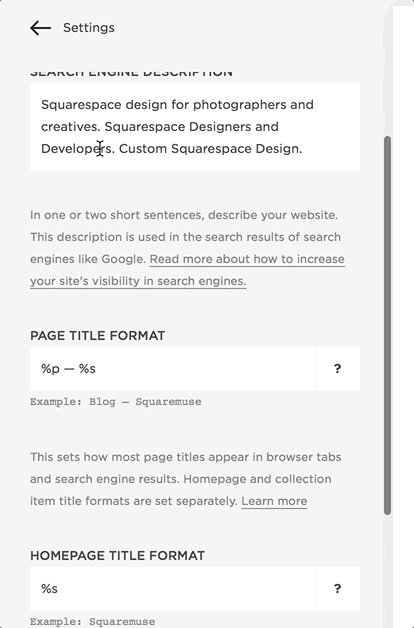
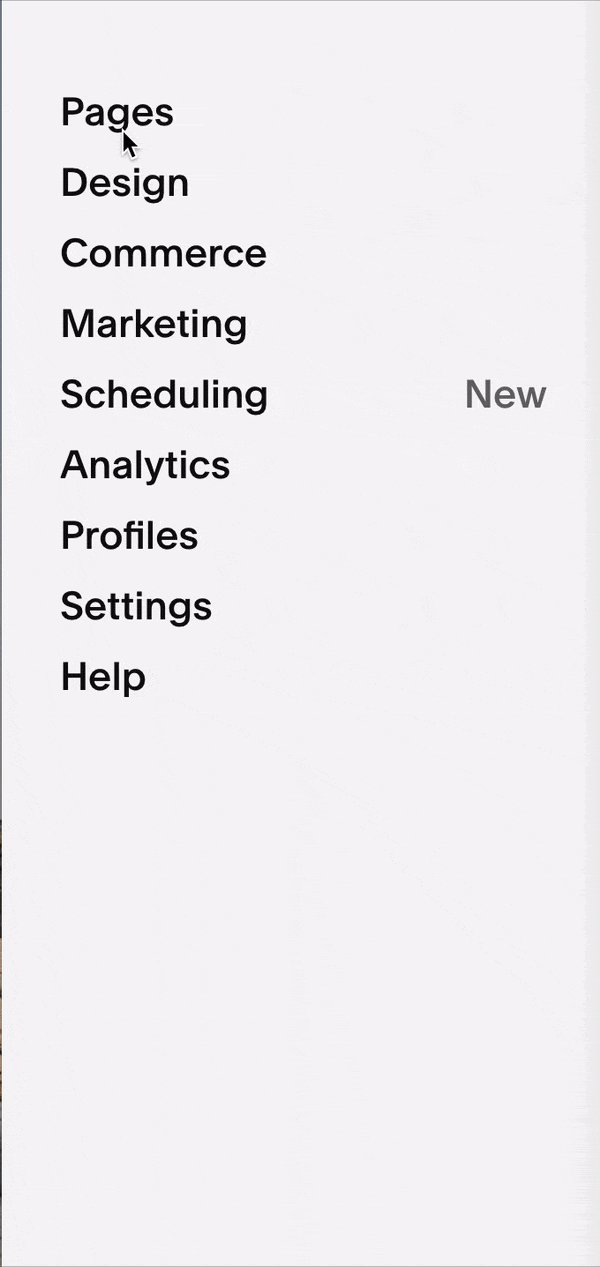
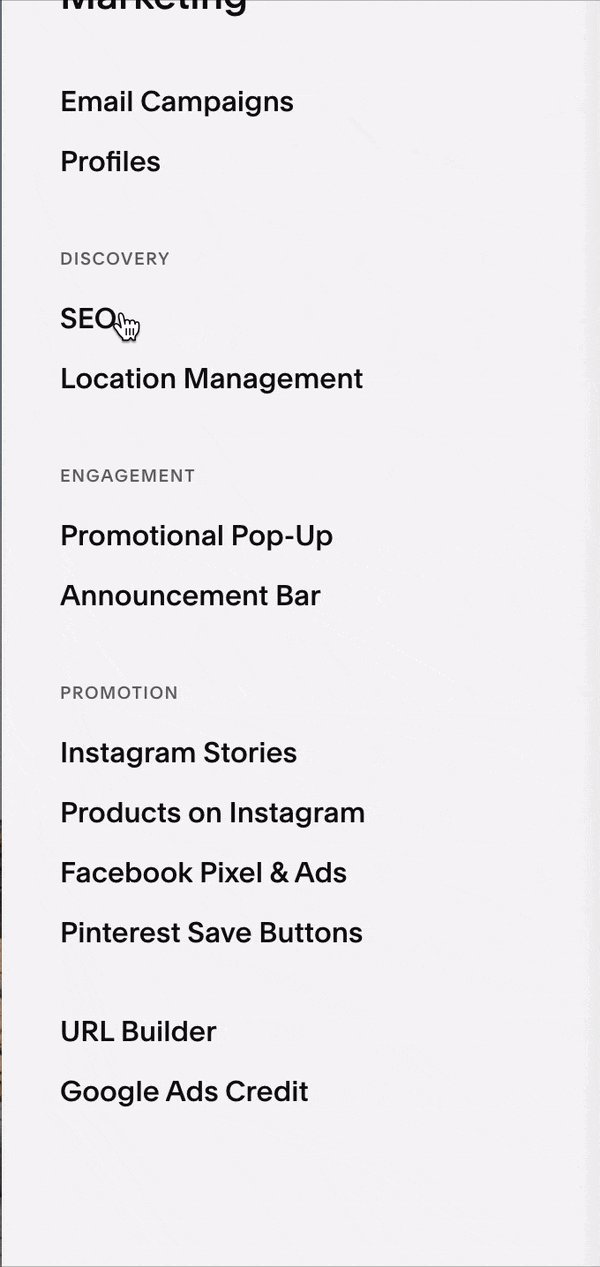
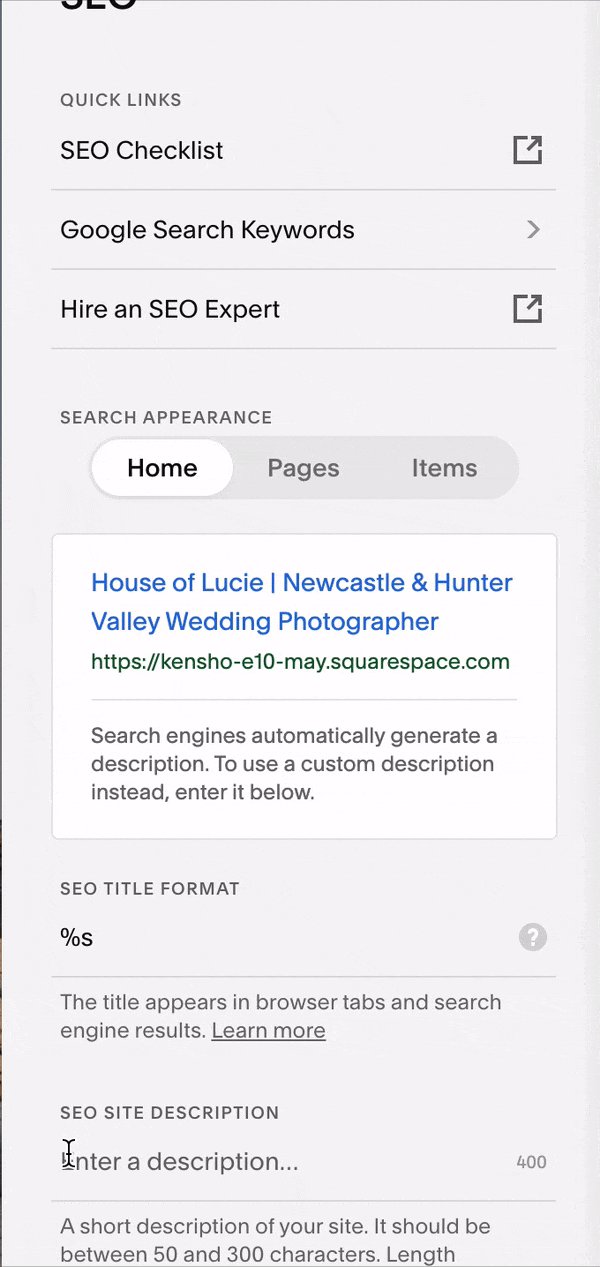
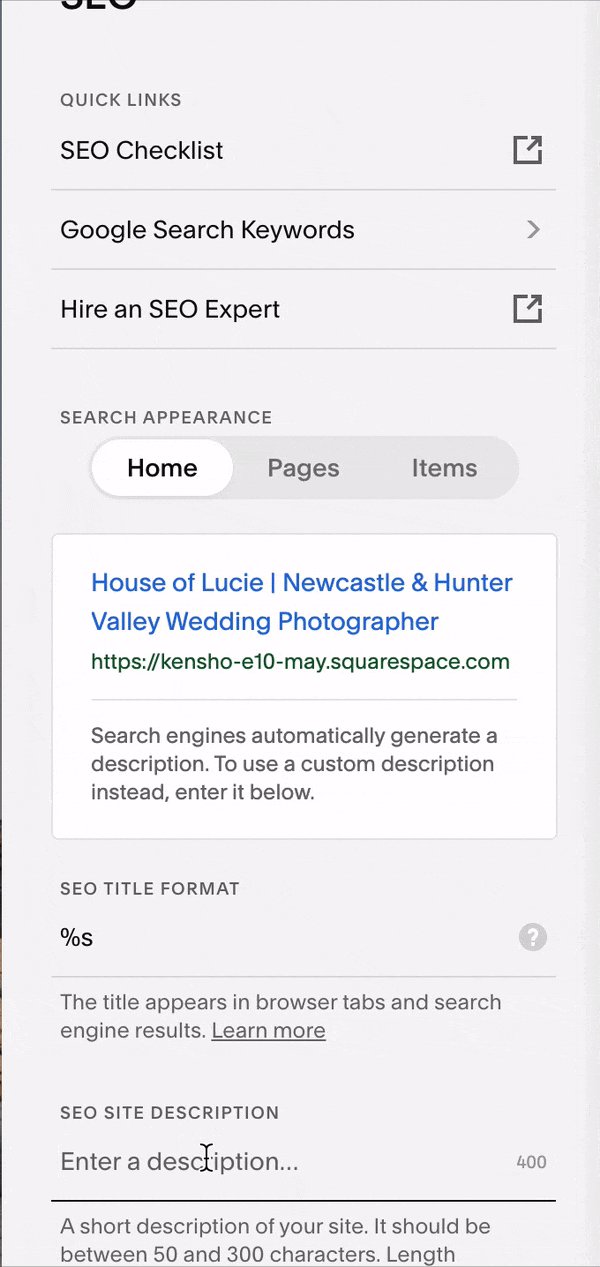
Again you can use your keyword or phrase in the description. To set your site description go to Settings tab > SEO.
Squarespace 7.0
Squarespace 7.1
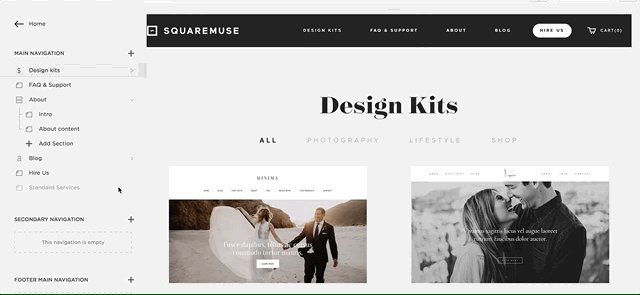
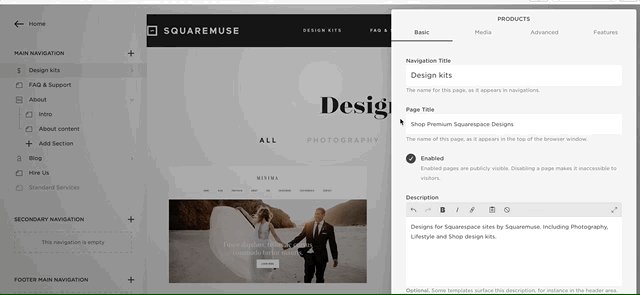
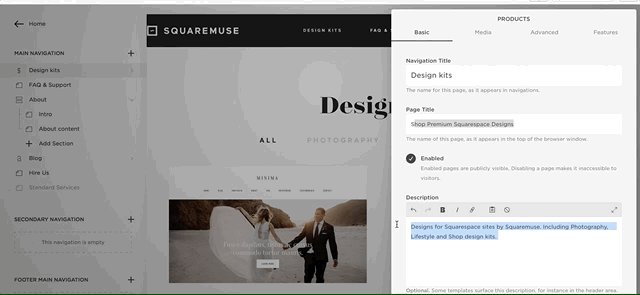
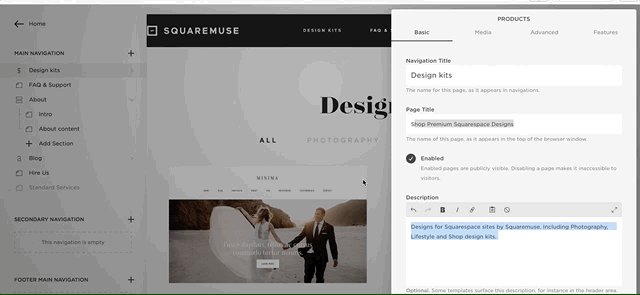
8. Individual Page title and Description
You can set a specific title ad that will display in the browser for each of your site pages.
Though the last three points are related to SEO, we believe these are often overlooked. You can read more on how to improve your Squarespace site's SEO in our article here.
We hope the above was helpful to get make your Squarespace site even better than it already is.
Creatively Yours,
Squaremuse Team