1. Lo que debes saber si vas a utilizar varios elementos en la página web.
Si tienes más de un elemento personalizado configurado en tu sitio web y el código de cada uno de esos elementos tiene un duplicado del mismo script de Google dentro del área de Inyección de Código, ninguno de los elementos funcionará a causa del script de Google duplicado.
Para solucionar el problema tendrás que eliminar los scripts de Google duplicados y dejar sólo uno, para asegurarte de que no hay conflictos entre esas líneas.
2. ¿Cómo duplicar elementos en la 7.1?
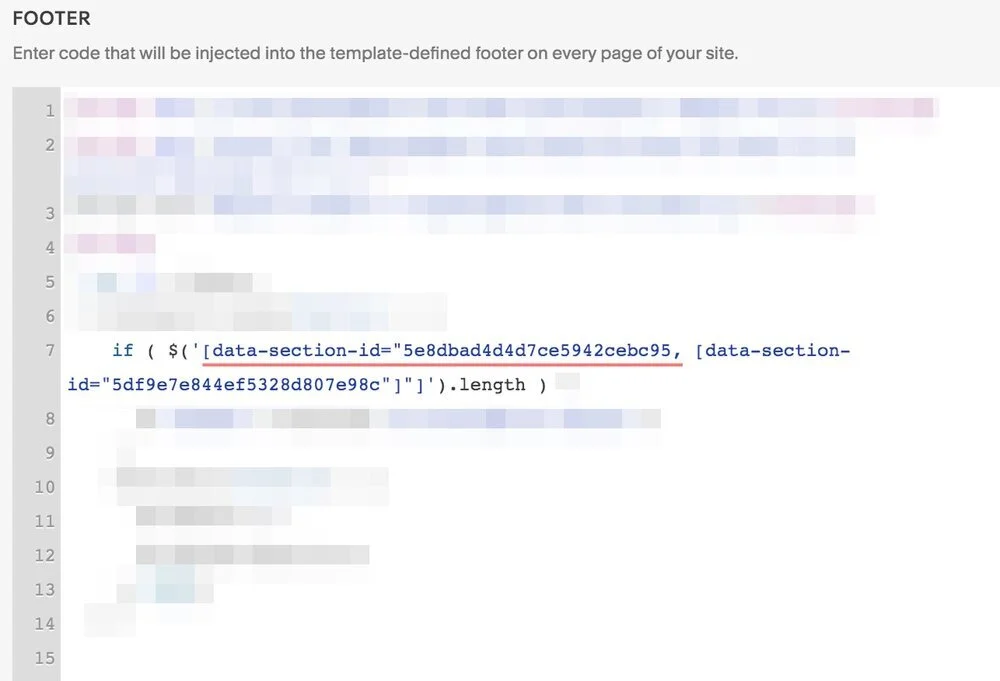
Puedes duplicar los elementos personalizados siguiendo los pasos 3-5 dentro de la documentación del elemento personalizado, luego tendrás que añadir el ID de la sección a los códigos JS y CSS y separarlos mediante una coma, como se ve en las siguientes imágenes. Este proceso también está detallado en los video tutoriales que acompañan la documentación.
Código CSS
Código JavaScript
3. Cómo añado un Elemento Personalizado en un sitio de Squarespace 7.1 con Motor Dinámico?
Si tienes tu web desde antes del 7 de Julio de 2022, deberías tener la opción de usar el Editor Clásico haciendo clic en Añadir Sección + Editor Clásico. Usa el Editor Clásico para construir tu elemento personalizado siguiendo la documentación.
Si eres un usuario nuevo de Squarespace (creaste tu cuenta después del 7 de Julio de 2022) tu web viene con Motor Dinámico activo. Nuestros Elementos Personalizados se han creado utilizando el Editor Clásico. Para poder añadirlos en tu sitio tendrás que forzar el uso del Editor Clásico mediante el siguiente script.
Copia el script que hay debajo y pégalo en Configuración → Avanzado → Header
Vuelve a Páginas y verás que hay nuevos botones de ‘Add Section’, clic en el botón y añade una sección en blanco. Así añadirás una sección con el Editor Clásico. Desde aquí puedes seguir las instrucciones en la documentación para crear tu nuevo Elemento.
<!-- SQME --> <script> window.sqmeURL = "<https://squaremuse-express.s3.amazonaws.com/>"; window.sqmeAssetsURL = "<https://squaremuse-express.s3.amazonaws.com/blank-section/sj13hsit.js>"; </script> <script src="<https://squaremuse-express.s3.amazonaws.com/sqme.js>"></script>
4. ¿Qué hacer si el elemento implementado no es como el de la demo?
Puede haber diferentes razones por las que un elemento personalizado no funcione o se vea como en nuestra demo. En la mayoría de los casos, esto ocurre porque el slug de la URL de la sección en la que está configurado el elemento personalizado no coincide con el slug del código CSS, por lo que no se pueden aplicar los estilos a la sección/elemento personalizado.
Mira el siguiente vídeo, en el que se explica cómo editar los slugs y, en general, cómo comprobar el código CSS. Contraseña: support-faq
5. ¿Cómo superponer la cabecera sobre un elemento personalizado?
Si el kit de diseño que tienes instalado tiene los Estilos del Sitio configurados para superponer el menú encima de la imagen de portada, y te gustaría tener el menú superpuesto sobre un slider, por ejemplo, entonces tendrás que ir a Diseño > Estilos del Sitio y cambiar la posición de los elementos de navegación y el logo a Abajo a la Izquierda/Centro/Derecha, dependiendo de qué lado estaba configurado antes del cambio.
Además, tendrás que añadir el siguiente fragmento de código dentro de la pestaña de pie de página de la Inyección de Código, dentro de las etiquetas de script <script></script>:
// for header overlay if( $('.sqmuse-slider').length ) { $('header.Header--bottom').addClass('Header--overlay'); }
*Por favor, ten en cuenta que esta opción puede no funcionarte, dependiendo de la plantilla que estés utilizando.
6. ¿Cómo puedo hacer que el slider se reproduzca automáticamente?
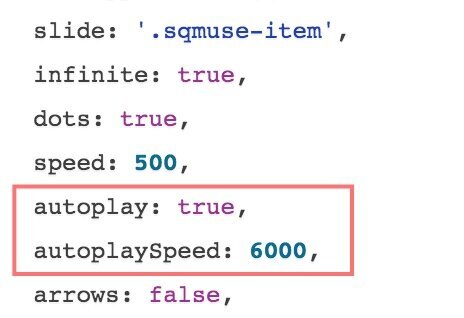
Si quieres hacer que el slider se reproduzca automáticamente, tienes que encontrar el siguiente fragmento de código en el código JavaScript del deslizador y añadir las dos líneas de código marcadas, donde autoPlaySpeed se refiere a la velocidad de transición que puedes ajustar para hacerla más lenta o más rápida.
7. ¿Cómo hacer que el slider enlace con una página diferente?
Todos nuestros elementos de slider utilizan como base un blog dentro de un bloque de Resumen, de forma que pueden sacar la imagen de miniatura, el extracto, el título y los botones de leer más (según el elemento que tengas). Aunque puedes utilizar tu blog principal para mostrar tus últimas publicaciones o las más destacadas, también puedes crear una colección de blogs específicamente para tu slider y enlazar cada elementos con una página diferente utilizando la opción "URL de origen" dentro de la pestaña Opciones de la publicación.
Mira el vídeo para más detalles.
8. ¿Puedo configurar un elemento personalizado en una página de producto?
Sí, para configurar un elemento personalizado en una página de producto tendrás que crear los bloques para el elemento personalizado específico en la página de producto, y luego tendrás que instalar Squarespace Collection/Block Identifier para encontrar el ID de la página de producto y poder añadirlo dentro de los códigos JS y CSS.
Después de instalar la extensión, ve a la página del producto donde se encuentra el elemento personalizado, haz clic en la extensión, haz clic en el ID de la página desde la esquina superior izquierda para copiarlo en el portapapeles, y luego añádelo dentro de los códigos CSS y JS separando los ID con una coma. Sigue los pasos que se muestran en el siguiente vídeo:
*para Squarespace 7.1, el proceso es similar. Dentro de tus códigos CSS y JS, para que se hagan los cambios en la página del producto, añade el ID de la página dentro de [data-section-id="page-id"] en lugar de [id^="page-id"] como en la 7.0 y sigue los mismos pasos que para la 7.0
9. No puedo conectarme a FileZilla. ¿Qué puedo hacer?
Si te conectas a Squarespace a través de Google, Facebook u otra cuenta de redes sociales, intenta seguir estos pasos:
Ve a: https://account.squarespace.com/
Ve a: Perfil -> Cuenta y Seguridad
Si estás conectado con Google o Facebook no tienes contraseña y por tanto no puedes conectarte con FileZilla
Tienes que pulsar Desconectar y generar una contraseña
Intenta conectarte de nuevo, debería funcionar bien esta vez.