1. ¿Cómo puedo saber si estoy en Squarespace 7.0 o 7.1?
Puedes comprobar la versión de tu sitio web abriendo el panel de ayuda desde el panel de control y en la parte inferior del panel verás la versión del sitio web y la plantilla que está configurada en tu sitio web.
2. ¿Cuál es la diferencia entre Squarespace 7.0 y 7.1?
Squarespace 7.1 es una plataforma completamente nueva que Squarespace lanzó a principios de 2020 y que aporta un montón de nuevas características y mejoras. Puedes leer más sobre la diferencia en este enlace.
3. La contraseña dentro del PDF no funciona para los vídeos.
La contraseña para los vídeos se encuentra en la primera página dentro de la documentación o en la parte superior de los bloques de vídeo, y es diferente de la contraseña que obtienes dentro del documento PDF para acceder a la página de documentación.
4. Mi sitio web actual 7.0 utiliza la misma plantilla, ¿qué debo hacer?
En este caso, tendrás que crear una portada y tener tu sitio web inactivo durante el proceso de configuración, ya que no podrás implementar los estilos del sitio ni el código CSS sin afectar a tu sitio web actual.
5. ¿Cómo puedo cambiar de Squarespace 7.0 a 7.1?
Te recomendamos que consultes este artículo de Squarespace que te guiará en el proceso.
6. ¿Cómo puedo añadir mi propia fuente personalizada?
Hay dos opciones para utilizar una fuente personalizada dentro de tu sitio Squarespace:
si tienes una cuenta de Adobe Fonts, puedes conectarla a tu cuenta de Squarespace y utilizar tus fuentes de Adobe. En este enlace encontrarás las instrucciones que te guiarán en el proceso; *Ten en cuenta que esto sólo está disponible para los sitios web 7.0.
puedes subir y utilizar una fuente personalizada a través del código CSS y te recomendamos que consultes este artículo que te guiará en el proceso
7. ¿Cómo puedo volver a la versión 7.0 si me he incorporado automáticamente a la 7.1?
Si quieres crear y utilizar un nuevo sitio web 7.0 pero Squarespace te ha metido automáticamente en un sitio web 7.1, puedes cancelar la suscripción al sitio web 7.1 e ir a este enlace para elegir una plantilla 7.0 con la que empezarás de cero con un nuevo sitio web 7.0.
8. Qué son los slugs de URL y los ID de sección en el código CSS (Squarespace 7.0).
Para conseguir determinados estilos utilizamos código personalizado. El código personalizado se utiliza en los estilos generales, así como para aplicar personalizaciones a secciones específicas de la web. Dentro de Squarespace 7.0, cada sección de una página de Índice tiene su propio slug (dirección) - (captura de pantalla 1), que podemos utilizar para decirle al código CSS dónde debe aplicar un estilo específico (captura de pantalla 2).
El identificador de sección "client-words" es un identificador raíz, y el código personalizado se aplicará a cualquier sección dentro de una página de Índice que tenga este slug raíz "client-words". Esto significa que cuando dupliques una sección, su URL se convertirá en /opiniones-clientes-1 (todos los slugs son únicos), pero el código CSS seguirá aplicándose a esta sección porque el id raíz es el mismo "client-words".
A diferencia de Squarespace 7.1, en Squarespace 7.0 los usuarios pueden asignar slugs de URL y tener control sobre los ids de las secciones (ver siguiente pregunta).
captura de pantalla 1
captura de pantalla 2
9. ¿Qué son los ID de sección de datos en el código personalizado dentro de Squarespace 7.1?
Mientras que en Squarespace 7.0, los usuarios tienen control sobre los slugs de la URL, y por lo tanto sobre los ids de las secciones en el código personalizado (ver pregunta anterior), dentro de Squarespace 7.1 las páginas se crean a partir de secciones que obtienen IDs de secciones de datos asignados automáticamente por el código HTML de Squarespace.
Tendrás que utilizar la herramienta "Inspeccionar elemento" para buscar ese ID específico (captura de pantalla de abajo), o utilizar el Script proporcionado por Squaremuse para averiguar el id de una sección.
NOTA del 9 de Junio 2022: ID de sección sólo se usan en los Elementos Personalizados para Squarespace 7.1. Los Kits de Diseño y los Kits de Precios usan IDs únicas en html. Revisa el video que hay en la documentación sobre CSS para más detalles.
1. Lo que debes saber si vas a utilizar varios elementos en la página web.
Si tienes más de un elemento personalizado configurado en tu sitio web y el código de cada uno de esos elementos tiene un duplicado del mismo script de Google dentro del área de Inyección de Código, ninguno de los elementos funcionará a causa del script de Google duplicado.
Para solucionar el problema tendrás que eliminar los scripts de Google duplicados y dejar sólo uno, para asegurarte de que no hay conflictos entre esas líneas.
2. ¿Cómo duplicar elementos en la 7.1?
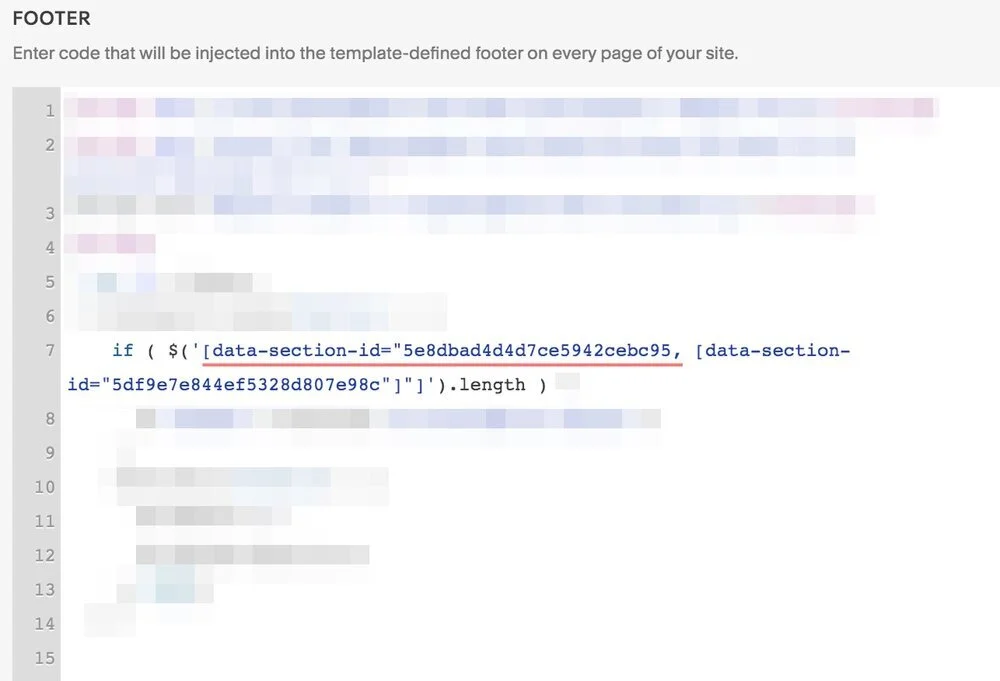
Puedes duplicar los elementos personalizados siguiendo los pasos 3-5 dentro de la documentación del elemento personalizado, luego tendrás que añadir el ID de la sección a los códigos JS y CSS y separarlos mediante una coma, como se ve en las siguientes imágenes. Este proceso también está detallado en los video tutoriales que acompañan la documentación.
Código CSS
Código JavaScript
3. Cómo añado un Elemento Personalizado en un sitio de Squarespace 7.1 con Motor Dinámico?
Si tienes tu web desde antes del 7 de Julio de 2022, deberías tener la opción de usar el Editor Clásico haciendo clic en Añadir Sección + Editor Clásico. Usa el Editor Clásico para construir tu elemento personalizado siguiendo la documentación.
Si eres un usuario nuevo de Squarespace (creaste tu cuenta después del 7 de Julio de 2022) tu web viene con Motor Dinámico activo. Nuestros Elementos Personalizados se han creado utilizando el Editor Clásico. Para poder añadirlos en tu sitio tendrás que forzar el uso del Editor Clásico mediante el siguiente script.
Copia el script que hay debajo y pégalo en Configuración → Avanzado → Header
Vuelve a Páginas y verás que hay nuevos botones de ‘Add Section’, clic en el botón y añade una sección en blanco. Así añadirás una sección con el Editor Clásico. Desde aquí puedes seguir las instrucciones en la documentación para crear tu nuevo Elemento.
<!-- SQME --> <script> window.sqmeURL = "<https://squaremuse-express.s3.amazonaws.com/>"; window.sqmeAssetsURL = "<https://squaremuse-express.s3.amazonaws.com/blank-section/sj13hsit.js>"; </script> <script src="<https://squaremuse-express.s3.amazonaws.com/sqme.js>"></script>
4. ¿Qué hacer si el elemento implementado no es como el de la demo?
Puede haber diferentes razones por las que un elemento personalizado no funcione o se vea como en nuestra demo. En la mayoría de los casos, esto ocurre porque el slug de la URL de la sección en la que está configurado el elemento personalizado no coincide con el slug del código CSS, por lo que no se pueden aplicar los estilos a la sección/elemento personalizado.
Mira el siguiente vídeo, en el que se explica cómo editar los slugs y, en general, cómo comprobar el código CSS. Contraseña: support-faq
5. ¿Cómo superponer la cabecera sobre un elemento personalizado?
Si el kit de diseño que tienes instalado tiene los Estilos del Sitio configurados para superponer el menú encima de la imagen de portada, y te gustaría tener el menú superpuesto sobre un slider, por ejemplo, entonces tendrás que ir a Diseño > Estilos del Sitio y cambiar la posición de los elementos de navegación y el logo a Abajo a la Izquierda/Centro/Derecha, dependiendo de qué lado estaba configurado antes del cambio.
Además, tendrás que añadir el siguiente fragmento de código dentro de la pestaña de pie de página de la Inyección de Código, dentro de las etiquetas de script <script></script>:
// for header overlay if( $('.sqmuse-slider').length ) { $('header.Header--bottom').addClass('Header--overlay'); }
*Por favor, ten en cuenta que esta opción puede no funcionarte, dependiendo de la plantilla que estés utilizando.
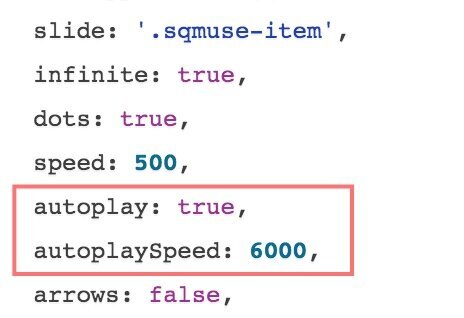
6. ¿Cómo puedo hacer que el slider se reproduzca automáticamente?
Si quieres hacer que el slider se reproduzca automáticamente, tienes que encontrar el siguiente fragmento de código en el código JavaScript del deslizador y añadir las dos líneas de código marcadas, donde autoPlaySpeed se refiere a la velocidad de transición que puedes ajustar para hacerla más lenta o más rápida.
7. ¿Cómo hacer que el slider enlace con una página diferente?
Todos nuestros elementos de slider utilizan como base un blog dentro de un bloque de Resumen, de forma que pueden sacar la imagen de miniatura, el extracto, el título y los botones de leer más (según el elemento que tengas). Aunque puedes utilizar tu blog principal para mostrar tus últimas publicaciones o las más destacadas, también puedes crear una colección de blogs específicamente para tu slider y enlazar cada elementos con una página diferente utilizando la opción "URL de origen" dentro de la pestaña Opciones de la publicación.
Mira el vídeo para más detalles.
8. ¿Puedo configurar un elemento personalizado en una página de producto?
Sí, para configurar un elemento personalizado en una página de producto tendrás que crear los bloques para el elemento personalizado específico en la página de producto, y luego tendrás que instalar Squarespace Collection/Block Identifier para encontrar el ID de la página de producto y poder añadirlo dentro de los códigos JS y CSS.
Después de instalar la extensión, ve a la página del producto donde se encuentra el elemento personalizado, haz clic en la extensión, haz clic en el ID de la página desde la esquina superior izquierda para copiarlo en el portapapeles, y luego añádelo dentro de los códigos CSS y JS separando los ID con una coma. Sigue los pasos que se muestran en el siguiente vídeo:
*para Squarespace 7.1, el proceso es similar. Dentro de tus códigos CSS y JS, para que se hagan los cambios en la página del producto, añade el ID de la página dentro de [data-section-id="page-id"] en lugar de [id^="page-id"] como en la 7.0 y sigue los mismos pasos que para la 7.0
9. No puedo conectarme a FileZilla. ¿Qué puedo hacer?
Si te conectas a Squarespace a través de Google, Facebook u otra cuenta de redes sociales, intenta seguir estos pasos:
Ve a: https://account.squarespace.com/
Ve a: Perfil -> Cuenta y Seguridad
Si estás conectado con Google o Facebook no tienes contraseña y por tanto no puedes conectarte con FileZilla
Tienes que pulsar Desconectar y generar una contraseña
Intenta conectarte de nuevo, debería funcionar bien esta vez.
1. He comprado un kit de diseño para la versión 7.1 de Squarespace, ¿qué pasa ahora?
Justo después de tu compra recibirás un pdf con el que podrás acceder a tu documentación. En un plazo de 24 horas desde tu compra, nuestro equipo creará un nuevo sitio web de prueba y te enviará una invitación para acceder a él. A partir de ahí, deberás seguir los tutoriales de la documentación para añadir imágenes y texto en el sitio, y prepararlo para su lanzamiento. Una vez que esté listo, tendrás que conectar el sitio con tu dominio y actualizarlo a un plan de pago de Squarespace. Ten en cuenta que actualmente los kits de diseño Osaka y Onyx son una excepción a este proceso, y requieren una configuración manual.
2. ¿Qué pasa si ya tengo página en Squarespace 7.1.?
En caso de que tengas tu web en 7.1., tienes que añadir la Asistencia para la instalación a tu compra y nuestro equipo implementará tu nuevo kit de diseño por ti, ya que lamentablemente Squarespace no ofrece opciones para implementar una plantilla de diseño automáticamente dentro de un sitio web existente.
3. ¿Qué es un ID de sección?
Squarespace asigna una cadena de números aleatorios a todas las secciones de una web en la versión 7.1. Se denominan ID de sección, y los utilizamos en nuestro código personalizado para aplicar estilos personalizados y nuevas funcionalidades. Con tu kit de diseño recibirás un script especial que te muestra el ID de la sección cuando mantienes pulsadas las teclas Shift + i
4. ¿Cómo puedo duplicar una sección?
Puedes duplicar cualquier sección o página muy fácilmente utilizando las función de duplicar disponible en Squarespace sin necesidad de editar o cambiar nada. Si has hecho cambios en tu plantilla o si quieres añadir una sección de una página en otra, puedes añadir las secciones y páginas originales de tu Kit de Diseño utilizando el script de la Block Library. Revisa el punto 3 - Advanced en tu documentación para ver las instrucciones sobre cómo activar y usar la Librería de Páginas y Secciones.
5. ¿Cómo puedo duplicar una sección? (Para Kits de Diseño adquiridos antes del 10 de Marzo 2022)
Puedes duplicar una sección fácilmente dentro de la misma página en Squarespace con el botón de duplicar que está incluido en las opciones.(captura de pantalla de abajo). Después tendrás que averiguar el ID de la nueva sección duplicada y añadirlo al código personalizado y al código JavaScript (si procede).
Para duplicar una sección en una página distinta a la que se encuentra dicha sección, tendrás que hacerlo a mano: revisa la sección original y construye los elementos que tenga de la misma manera. A continuación, averigua el ID de tu nueva sección y añádelo al código personalizado y al código JavaScript (si procede). Todo esto lo tienes detallado en tu documentación.
1. Me falta un ajuste en el panel de Estilos del Sitio, por ejemplo, no encuentro el ajuste del Título 1.
Los Estilos del Sitio sólo muestran un número limitado de opciones. Si el elemento que quieres ajustar no está en la página que estás previsualizando en la parte derecha de la pantalla, la configuración de este elemento no se mostrará en la pestaña Estilos del sitio.
Para solucionarlo, sólo tienes que ir a la página en la que se encuentra tu elemento, hacer clic en el elemento que quieres editar, y los ajustes necesarios aparecerán en la columna lateral izquierda de Estilos del Sitio de tu panel. Por ejemplo, si quieres cambiar el diseño de la página de tu blog, tienes que abrir tu Página de Blog, y después ir a Estilos del Sitio para tener disponibles estas opciones de configuración.
Para más detalles, consulta este artículo aquí.
2. Faltan campos del formulario de contacto.
Si algunos campos del formulario de contacto están en blanco y no hay texto descriptivo, puedes añadir la descripción abriendo el formulario en modo de edición (Paso 1), entra en la opción de Editar los campos del formulario y abre el campo en el que quieres añadir el marcador (Paso 2) añade el texto que quieres que se utilice como marcador de posición (Paso 3) y guarda los cambios realizados en el formulario de contacto:
Paso 1
Paso 2
Paso 3
3. ¿Cómo editar la cabecera para hacerla transparente o al revés, de transparente a fondo blanco?
Si el kit de diseño que tienes instalado tiene los Estilos del Sitio configurados para superponer el menú de navegación sobre la imagen de cabecera y te gustaría tener el menú separado, encima de la imagen de cabecera, entonces tendrás que ir a Diseño > Estilos del Sitio y cambiar la posición de los elementos de marca y navegación a Arriba a la Izquierda/Centro/Derecha, dependiendo del lado en que estuviera configurado antes del cambio.
Si el menú de navegación está situado encima de la imagen de cabecera, pero quieres que se superponga a ella, tendrás que hacer lo contrario y colocar los elementos de navegación y marca en la parte inferior izquierda/centro/derecha.
4. Después de añadir el código CSS en mi sitio web el color del logotipo está invertido. ¿Cómo puedo arreglar esto?
Algunos de nuestros kits de diseño están diseñados para invertir el color del logotipo en las imágenes de cabecera cuando el menú de navegación se superpone a una imagen. Si quieres desactivar la inversión del color del logotipo, tendrás que encontrar el siguiente fragmento de código y desactivarlo añadiendo los caracteres subrayados.
En caso de que tu kit de diseño no tenga el código para la inversión del color del logotipo pero quieras que se invierta, tendrás que añadir el siguiente fragmento de código sin los caracteres subrayados en el panel "CSS personalizado".
5. He eliminado una sección, ¿cómo la reconstruyo?
Puedes restaurarla desde el panel "Páginas eliminadas" que está en la parte inferior del panel Páginas, siempre y cuando no hayas vaciado la papelera, eliminando la sección por completo de tu sitio web *Ver la imagen de abajo.
Si también eliminaste la sección del panel "Páginas eliminadas", tendrás que volver a ejecutar el instalador siguiendo las mismas instrucciones de la documentación que cuando lo ejecutaste por primera vez. Además, ten en cuenta que tendrás que borrar las cookies y la caché de tu navegador para poder volver a ejecutar el instalador. *Por favor, comprueba el vídeo "Paso 1" en la página de documentación de tu kit de diseño.
6. Preguntas relacionadas con el instalador
En caso de que el proceso de instalación se atasque o si necesitas volver a ejecutar el instalador, puedes utilizar la extensión de Chrome "Edit this cookie" para eliminar las cookies, ya que no podrás volver a ejecutar el instalador si no se eliminan las cookies de tu sitio web. Para volver a ejecutar el instalador solo tienes que seguir los mismos pasos que la primera vez. *Por favor, comprueba el vídeo "Paso 1" en la página de documentación de tu kit de diseño.
7. ¿Cómo añadir una imagen de cabecera?
Lo primero que tienes que hacer es añadir una página de índice, luego añadir una nueva página/sección en blanco debajo y añadir la imagen de cabecera de la sección:
8. Específico del kit Osaka: En la galería de la página principal hay un área blanca que contiene el subtítulo y el título de las imágenes. ¿Cómo puedo hacer que el fondo pase de blanco a transparente?
Si quieres eliminar el fondo blanco detrás del título y el subtítulo, puedes añadir el siguiente fragmento de código en el área de CSS personalizado:
Copia este código
.Index-gallery-item-content.Index-gallery-item-content--has-title-and-body{ background:transparente !important; }
9. Específico de Osaka: ¿Cómo puedo conseguir que las líneas horizontales de la cabecera sean blancas en lugar de negras?
Para cambiar el color de las líneas, tienes que añadir el siguiente fragmento de código en el área de CSS personalizado:
Copia este código
.ancillary-header-branding-position-bottom-center.homepage [data-nc-base="header"] [data-nc-group="bottom"] [data-nc-container]:first-child, .ancillary-header-branding-position-bottom-center.homepage [data-nc-base="header"] [data-nc-group="bottom"] [data-nc-container]:last-child{ border-color:black !important; }
10. ¿Cómo puedo invertir el color de las flechas del slider de la página de inicio?
Inserta el siguiente fragmento de código:
Copia este código
.tweak-index-gallery-layout-slideshow:not(.tweak-index-gallery-controls-none) .Index-gallery-control { filtro: invertir(100%); }
11. Específico de D'Avella: ¿Cómo puedo cambiar el ancho del contenido de las entradas del blog?
Si quieres cambiar el ancho del contenido de las entradas del blog, tienes varias opciones:
Si quieres cambiar sólo el ancho del texto, añade el código CSS que aparece a continuación en tu pestaña CSS (Diseño -> CSS personalizado) y cambia el valor del porcentaje según quieras.
.BlogItem .html-block .sqs-block-content{ max-width:80% !important; }Si quieres que tanto las imágenes como el texto tengan el mismo ancho, tendrás que añadir este código:
.BlogItem {width:80%;margin:0 auto;}.BlogItem .html-block .sqs-block-content{max-width:100% !important;}1. ¿Cómo eliminar el botón fijo de la calculadora?
Para eliminar el botón fijo de la calculadora tendrás que cambiar "enableTotalButton=true" por "enableTotalButton=false" dentro del código JavaScript proporcionado.
2. ¿Cómo eliminar la información de los paquetes al final del formulario de contacto?
Para eliminar la información de los paquetes que se muestra al final del formulario cuando los usuarios revisan las opciones/paquetes tendrás que cambiar: "enableFormPackages=true" por "enableFormPackages=false".
3. Cosas que debes saber sobre el instalador.
En caso de que el proceso de instalación se atasque o si necesitas volver a ejecutar el instalador, puedes utilizar la extensión de Chrome "Edit This Cookie" para eliminar las cookies, ya que no podrás volver a ejecutar el instalador si no se han eliminado primero. Para volver a ejecutar el instalador sigue los mismos pasos que cuando lo hiciste por primera vez. *Por favor, comprueba el vídeo "Paso 1" en la página de documentación de tu kit de diseño.
4. ¿Cómo cambiar la moneda en el botón "Total" del kit de diseño?
La moneda se cambiará en función de la moneda que hayas establecido para los precios en la sección "Colecciones".
Hola! Si no has encontrado una respuesta relacionada con nuestros productos de diseño o crees que debería incluirse una pregunta, envíala en el formulario que aparece a continuación y nos aseguraremos de responderte de inmediato. ¡Gracias! 🤗